-
2ndnatureAsked on February 1, 2018 at 3:43 PM
I've tried including the mobile responsive widget, but that only affects all the other form elements. I assume I have to add something to the CSS box but I am a complete newbie at that! Any ideas please? Many thanks.
-
MikeReplied on February 1, 2018 at 5:00 PM
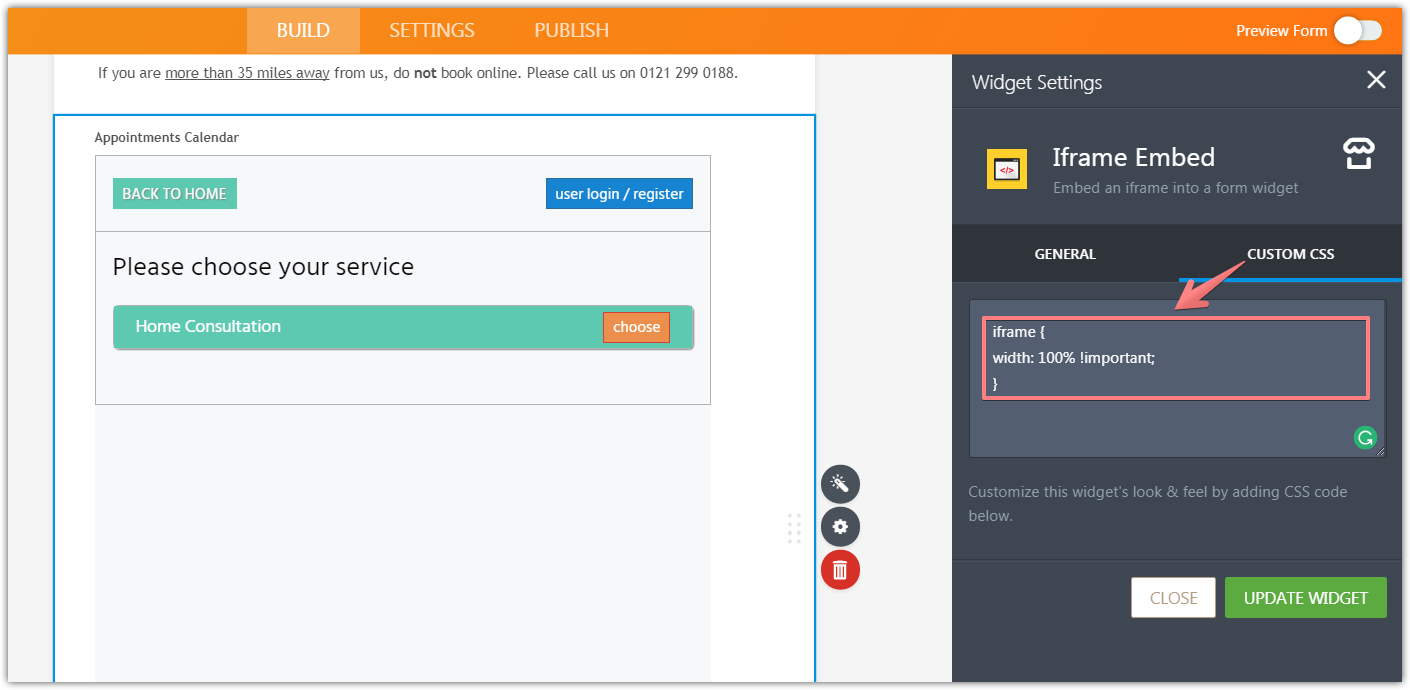
Please try adding the next CSS to the Custom CSS section of the Iframe Embed widget:
iframe {
width: 100% !important;
}
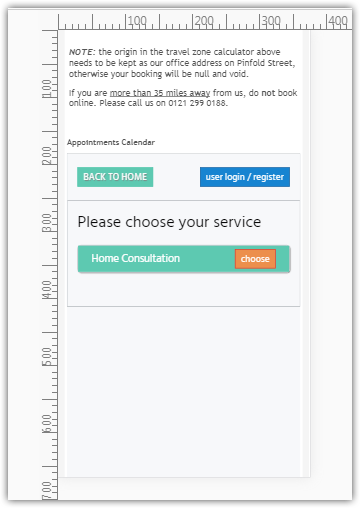
Result:

If you need any further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing