-
JoeLluverasAsked on March 8, 2018 at 3:49 PM
Hi guys, my form has a some kind of shadow around it, I will like to have just a thin border around the form or none at all, can you please help me?
Thank you.
https://form.jotform.com/80664596979177
-
Elton Support Team LeadReplied on March 8, 2018 at 4:59 PM
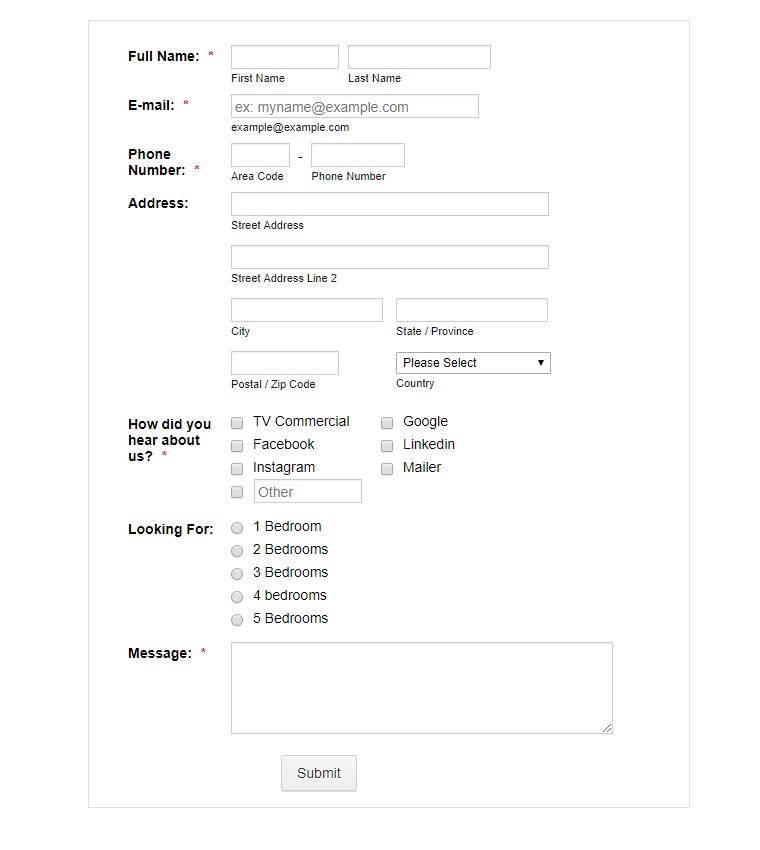
Inject this into your form, this should get rid of the box shadow and add a thin border :)
.form-all {
border: 1px solid #0000001f;
box-shadow: none;
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Result:

-
JoeLluverasReplied on March 14, 2018 at 10:26 AM
Hi, we did the recommended css code, but there still a shadow around the form, please help?
http://www.merrick-manor.com/lp/
-
Elton Support Team LeadReplied on March 14, 2018 at 11:28 AM
Apologies. Please update the code with the following.
.form-all {
border: 1px solid #0000001f !important;
box-shadow: none !important;
}
This should work.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing