-
CLientWorkAsked on June 12, 2018 at 9:12 AM
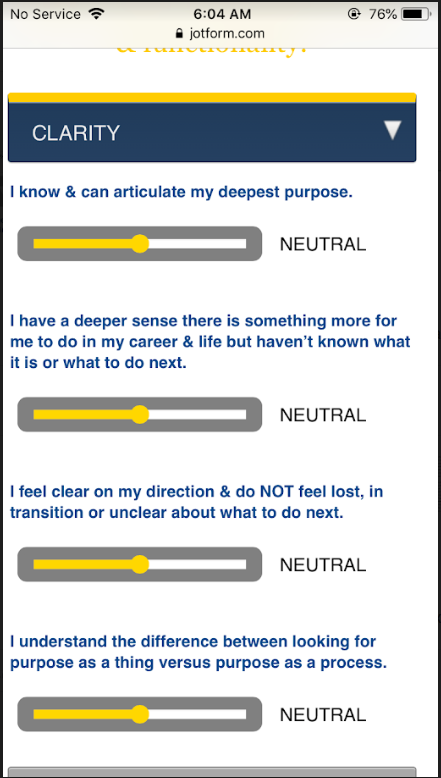
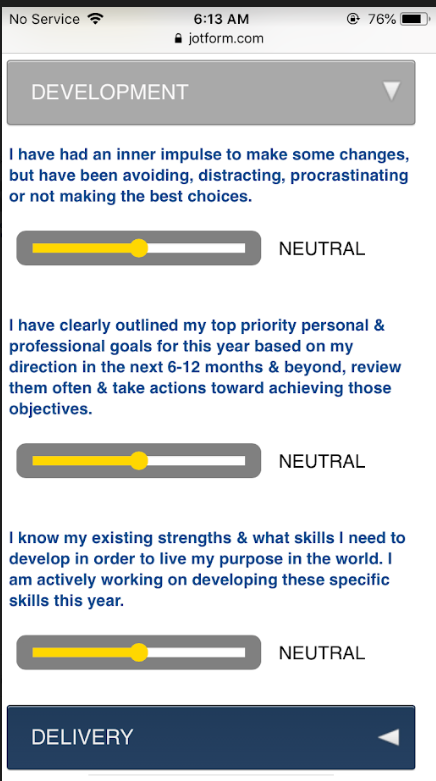
the yellow bar on the sliding scale does not meet the yellow circle during selection. This are very confusing for viewers, please is there any way I can format so the bar and circle meets specially in the mobile view.

-
CLientWorkReplied on June 12, 2018 at 9:14 AM
here is another image for more specification.
-
Mike_G JotForm SupportReplied on June 12, 2018 at 11:19 AM
We would like to apologize for any inconvenience, however, I wasn't able to reproduce the issue that you described in your screenshot when I tested your form on an Android phone.

Do you have any specific device that you are using when you are testing your form?
Also, is the form embedded on a website? May we know which website, please?
We will wait for your response.
-
CLientWorkReplied on June 12, 2018 at 12:54 PM
Yeah I'm working for my friend who is using this form on wordpress website. This issue is over there.
-
Mike_G JotForm SupportReplied on June 12, 2018 at 2:12 PM
We will be glad to help you with your concerns.
Can you share with us the link to the website where the issue is happening so we can check, please?
We will wait for your response.
-
TheMysticsReplied on June 13, 2018 at 5:19 AM
Yeah here is the link where I'm using the form.
http://www.presence.academy/purpose/
It gives error mostly in mobile view and horizontal mobile view.
-
Mike_G JotForm SupportReplied on June 13, 2018 at 8:17 AM
Thank you for sharing with us the website where the form is embedded.
I see that it is a Wordpress.org website. And since the issue is not happening when the direct link of the form is used, it looks like that the conflict is with how the form is embedded.
To fix the issue, may I suggest that you re-embed the form to the website following the instructions in this guide, please? A-Guide-to-Embed-Forms-for-WordPress-Users
The guide has two sections; 1. Using WordPress Embed Form Plugins and 2. Using our WordPress embed method. I would suggest that you try both.
If you have other questions or concerns, please feel free to let us know.
-
TheMysticsReplied on June 13, 2018 at 9:37 PM
Thanks that was of quite help but this form's sliders even on simple form URL doesn't work properly.
Here is the form URL please check this: https://form.jotform.com/81485287072160
In screenshot below you can see. How it is malfunctioning.
-
Kiran Support Team LeadReplied on June 14, 2018 at 1:34 AM
It looks like you are resizing the browser on the PC which seems to be causing the issue. As I check the form on the browser at full size, the slider widgets are displaying normally. Also, as I check the form on the mobile, it is displaying the widgets correctly.

Could you check if the widgets are displaying correctly on your mobile device and let us know if the issue still persists? We will be happy to take a look again.
-
TheMysticsReplied on June 21, 2018 at 5:50 PM
Thanks for your support but in the picture above you can see that this form is not even working properly in desktop view.
Yet I'm particularly using iphone for the purpose of checking its responsiveness.
-
Richie JotForm SupportReplied on June 21, 2018 at 6:16 PM
I have tested your form using my Iphone and I have replicated the issue.
Can you please add these custom CSS codes to your form.
@media only screen and (max-width: 480px){
iframe#customFieldFrame_345{
width: 520px!important;
margin-left: -161px!important;
}
iframe#customFieldFrame_348{
width: 520px!important;
margin-left: -161px!important;
}
iframe#customFieldFrame_349{
width: 520px!important;
margin-left: -161px!important;
}
iframe#customFieldFrame_350{
width: 520px!important;
margin-left: -161px!important;
}}
Here is a sample screenshot when the css code is added to the form.


Please give it a try and let us know how it goes.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing