-
niclivAsked on March 13, 2019 at 3:33 PM
Hello,
Could you please help me aligning all widgets in the middle? This keeps happening every time I add or remove something. Is there a solution to that?
Page URL: https://form.jotform.com/81825950408158 -
Elton Support Team LeadReplied on March 13, 2019 at 5:34 PM
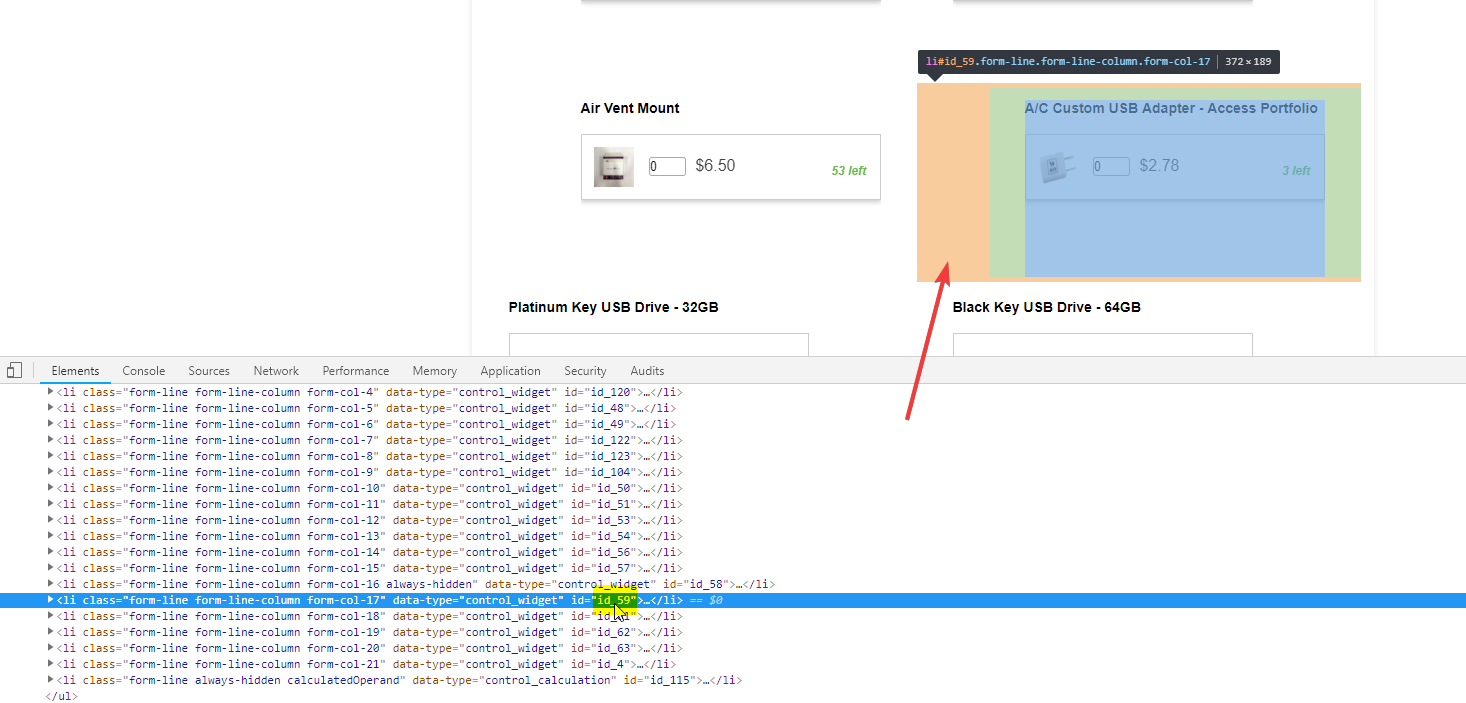
You're using ID selectors to align the widgets with !important rule so this overpowers the class selectors that targets the entire widgets. So this means that whenever you add new widgets, you will have to include its IDs in the existing CSS codes to align them properly. Some of the IDs are also declared twice with different margin values.
Example: You need to add #id_59 in the CSS code that removes the left margin

Anyway, here are the CSS codes you need to correct the mis-aligned widgets. You can inject this to your form.
li#id_59{margin-left:0;}
li#id_61,li#id_63,li#id_94,li#id_92 {
margin-left: 8% !important;
}
There's actually a better way to align the widgets using class sector so whenever you add new widgets, you don't need to inject custom CSS codes. This would require refactoring the existing CSS codes. I will try it on the cloned version of your form.
-
niclivReplied on March 14, 2019 at 9:38 AM
I just added that code but there are still some widgets not aligned. Where can I see the cloned version of the form you worked on? I think the class sector you mentioned is the best solution.
-
roneetReplied on March 14, 2019 at 11:50 AM
As you have injected custom CSS for each widget and #ID specific so it is misaligned. What I would suggest is to disable all code and then inject a single CSS for Class selector.
.form-line.form-line-column {
margin-left: 45px !important;
}The above code would make the widgets center aligned.
Result:

My cloned Form:
https://www.jotform.com/90724161935963
If you allow us then we can make the changes in your Form.
Looking forward to your response.
Thanks.
-
niclivReplied on March 19, 2019 at 9:14 AM
Hi,
That looks good, could you please apply it to my form? But why does it say API key is missing? Will I have to update that in every widget as well?
-
roneetReplied on March 19, 2019 at 9:46 AM
I have injected the suggested CSS and commented the unnecessary codes in your Form Designer.
Please check the alignment now.
Since the URL that I provided in my previous post was a cloned Form so I need to update all the widgets in my Form, you do not have to make any changes in your Form pertaining to this.
Let us know if you need further modifications.
Thanks.
-
niclivReplied on March 19, 2019 at 4:52 PM
Yes, now is perfect. Looks good! Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing