-
projectofficerAsked on November 26, 2019 at 2:25 AM
Hi, love this widget!
Is there any way to have a line break in the static content, similar to
For example, I would like the static content to display:
Fire Extinguisher
PFD
Flares
Currently, all I can enter is:
Control : static : Fire Extinguisher, PFD, Flares
This shows the Control items as a single row, which looks messy.
And no, I do not want to insert new configurable lists for each item, as I have other columns after the static column.
Is it possible please?
-
Jed_CReplied on November 26, 2019 at 3:56 AM
You can adjust it via CSS if you are using Classic form layout. However, if you are using Card form layout, it's currently not possible to style using CSS.
Here's a sample screenshot of form using Classic layout.

Is that what you are trying to achieve? Looking forward for your response.
-
projectofficerReplied on November 26, 2019 at 5:34 PM
Yes, that is perfect!! I have been playing around with, < br > which also seems to work. Can you please send me the CSS you used to create this?
Thanks
-
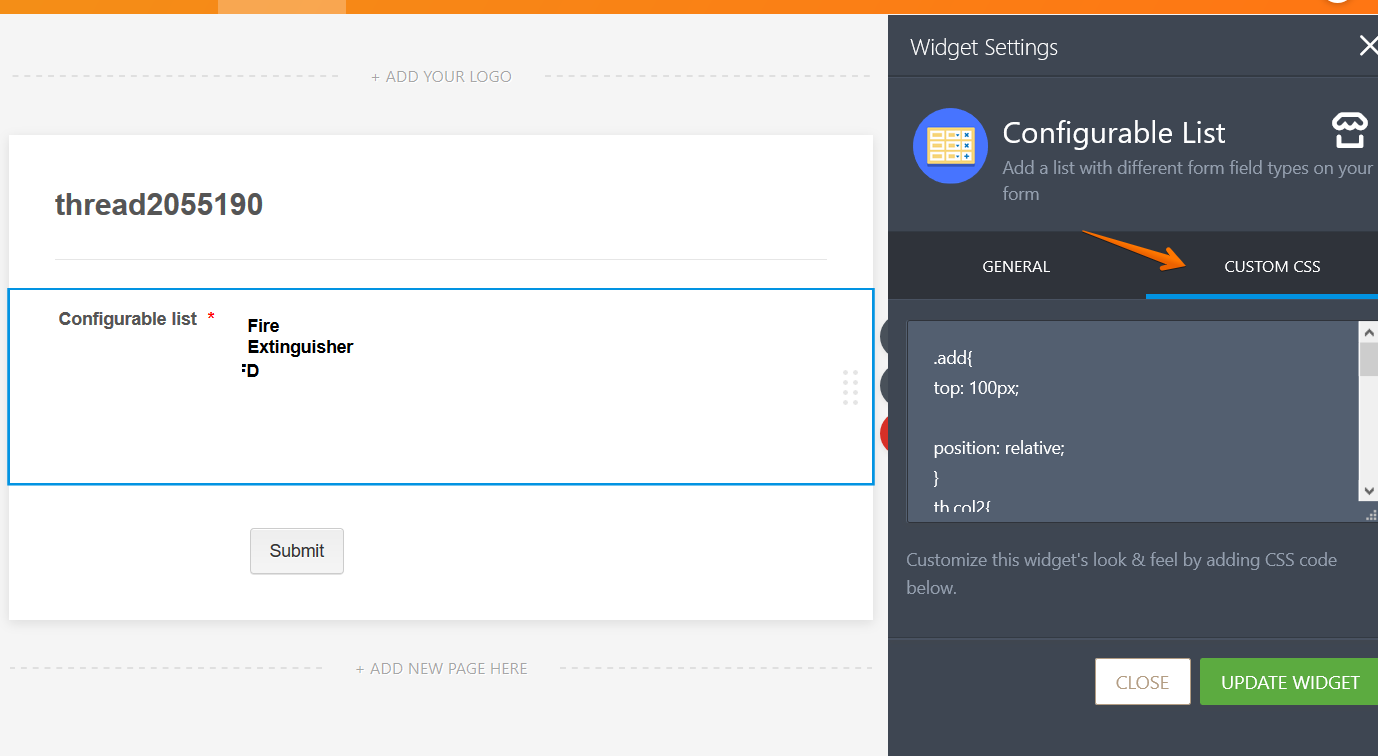
Richie JotForm SupportReplied on November 26, 2019 at 8:24 PM
May we know the form that you would like to inject the custom CSS?
Here is an example custom CSS:
.add{
top: 100px;
position: relative;
}
th.col2{
position: relative;
float: left;
left: -119px;
top: 40px;
}
th.col3{
position: relative;
float: left;
top: 70px;
left: -159px;
}
Sample Form:https://form.jotform.com/93297294278978
You may clone my form so that you can check it out.
-
projectofficerReplied on December 4, 2019 at 6:39 PM
Thanks, this is working great
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing