-
developer_independencebrothersAsked on February 20, 2020 at 7:33 PM
Why is it not hitting endpoint created with google script web app?
-
Jed_CReplied on February 21, 2020 at 12:05 AM
I think google scrip uses JS as the language. You'll probably need server side script (PHP) when passing to your endpoint URL.
Please check our webhook guide here https://www.jotform.com/help/245-How-to-Setup-a-Webhook-with-JotForm. You can create an endpoint URL via request bin https://requestbin.com/ to test your form and see if it passes and being captured via end point.
Let us know if you have any questions or if you need further assistance.
-
developer_independencebrothersReplied on February 21, 2020 at 1:23 AM
How does webhook cares if the server is running on JS or PHP? The webhook does not even hit the endpoint.
-
Jed_CReplied on February 24, 2020 at 3:54 AM
I apologize for the late response.
Yes, it doesn't seem to accept data with Webhook app. You can still use the POST method.
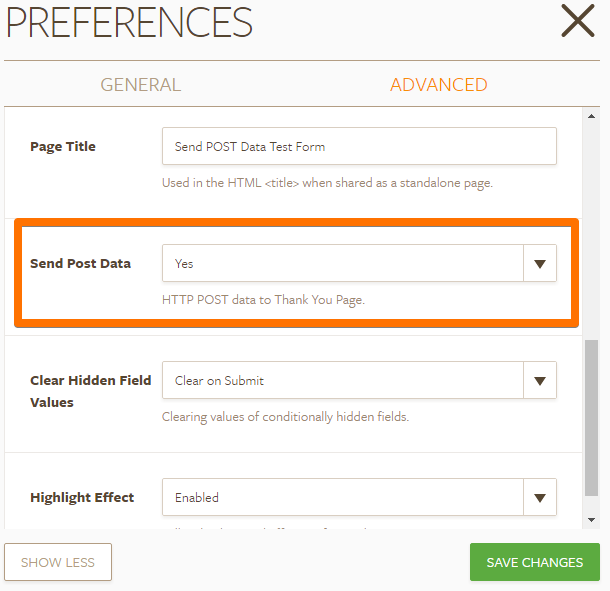
1). Enable POST in your form.

2). Add your Google App Script endpoint URL as your redirect thank you page.

Sample screencast:

Another option is to use jotform's API.
ex.
function myFunction() {
var response = UrlFetchApp.fetch("https://api.jotform.com/form/formID/submissions?apiKey=xxxxxxx");
var content = response.getContentText();
Logger.log(content);
}
This allows you to pull data by Form ID. You can check this documentation https://api.jotform.com/docs/#form-id-submissions for reference.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing