-
mdalifAsked on June 2, 2020 at 8:45 AM
Hi.
I have created a form where the user fill-up the form and submit for verification and approval. So is there any way that I can set to prevent anybody to change or edit the form submitted by the user?
I have attached the link for you to view on it.
Page URL: https://form.jotform.com/201492781814054 -
Welvin Support Team LeadReplied on June 2, 2020 at 9:46 AM
I see you have a condition that's currently disabled that is set to disable fields. Isn't that working in the form when you enable it?
If not, hiding fields with another conditional logic based on the Get Form Page URL should do it.
https://www.jotform.com/help/196-Hide-or-Show-Multiple-Fields-at-Once
So, if the Get Form Page URL contains the word 'edit', hide fields.
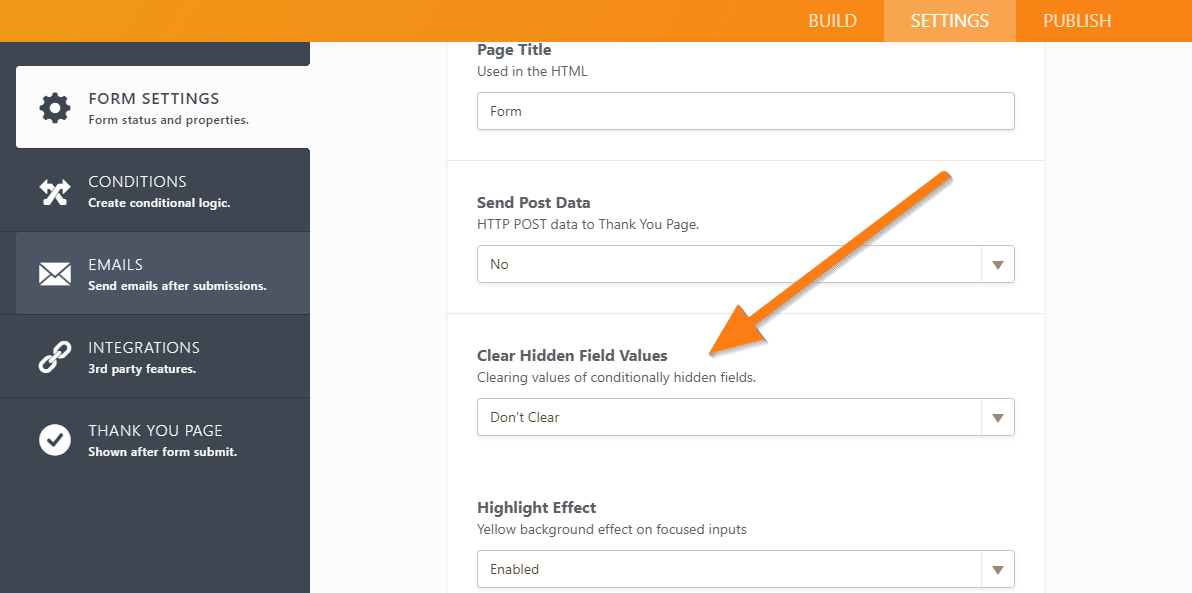
Next, set up the form not to clear Hidden Form Fields.

So, on Edit URL, the fields are hidden but its original data are not cleared.
Thanks
-
mdalifReplied on June 2, 2020 at 7:33 PM
Hi Welvin. Thanks for the reply.
I did set the conditional logic to the selected field as you can see in the URL but if you notice or try that the widget is not disabled such as Image Upload Preview, Multiple Text Field and Signature.
As for the conditional logic to hide the field, I cannot set it as I need the person to verify and approval to see the whole submission without editing or changing.
-
roneetReplied on June 2, 2020 at 11:08 PM
Please allow me some time to test the form. I'll get back to you in some time.
Thanks.
-
roneetReplied on June 2, 2020 at 11:24 PM
We are sorry for the inconvenience this has caused. I was able to replicate the issue. It seems you could not disable the widgets. However, I was unable to edit the Signature field.
I would suggest you replace the Image preview with the File Upload element, Multiple text field with the short text entry field.
Let me also escalate this to our backend team. We will get back to you once we have an update.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing