-
ezchoicefinancialAsked on June 11, 2020 at 10:35 AM
https://form.jotform.com/201614988061962
https://form.jotform.com/201615432345952
I have 2 jotforms on this page. it was on the homepage but jotform was causing too much issues, i decided to use the primitive contact form 7 and now it is all good.
One form im using in desktop mode and the other for mobile. for some odd reason the form does not work on desktop in the designated code injection block, it appears under the footer instead in the footer
I turned off cache from the site that didn't fix it . I used iframe ( height 100% ) and javascript that didn't fix it . i tried everything and anything from the jotform forum no luck . hence i removed them from homepage and kept them on a test page so you can see
this is frustrating and i would have to hate to switch to premium wordpress based form like gravity forms for all my sites


-
ezchoicefinancialReplied on June 11, 2020 at 10:48 AM
another jotform on a page that i have not touched in years is now appearing in footer again when it supposed to be on top in the second column
-
Bojan Support Team LeadReplied on June 11, 2020 at 11:28 AM
Greetings and thank you for your message.
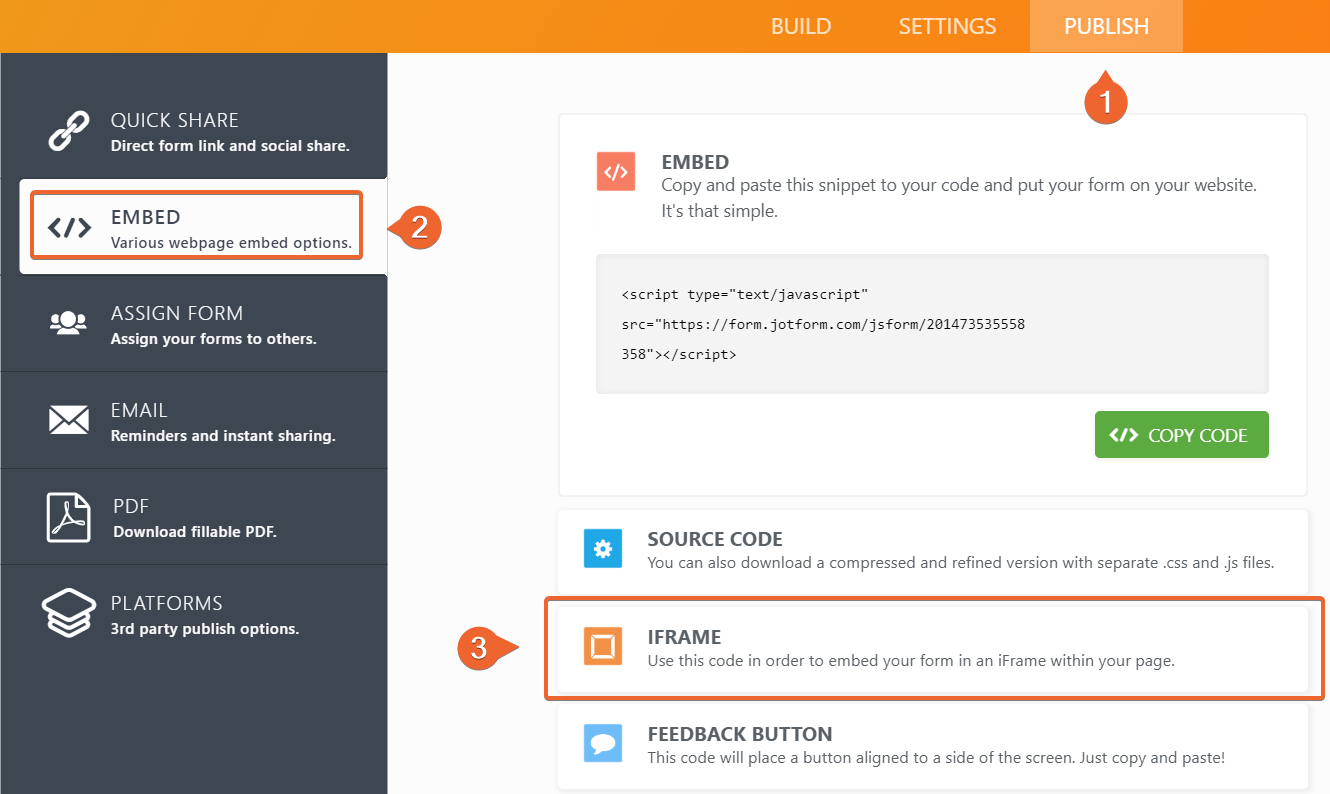
Can you please let us know, are you using embed code for injecting form to your page? Can you please try to use iFrame to embed the form:

Please let us know if the iFrame option works better on your website.
Thank you for your cooperation.
-
ezchoicefinancialReplied on June 11, 2020 at 1:10 PM
are you serious? you are talking to me like it is my first rodeo . i have used jotform paid account for 5 or 6 years. i do not make up code . of course i used the newest code.
Did you even look at the page(s) source code ?
-
David JotForm Support ManagerReplied on June 11, 2020 at 2:37 PM
Good day, I have checked your test page. It seems like you've moved the form from the footer. However, the form is not showing, because the Iframe is being set to have a zero height:

This happens because the Iframe does not have a fixed height:

So, it is supposed to adjust to its parent's height, but as far as I see in the page source code, it is not wrap into a div element with a specified height:

So, please try putting a fixed height. If you still need to put the form in the footer, please put it there, and we can then check the problem.
-
David JotForm Support ManagerReplied on June 11, 2020 at 2:40 PM
In regards to the other page that you have not touched in years, I checked it, and the form seems to be showing in the correct place:

-
ezchoicefinancialReplied on June 11, 2020 at 3:34 PM
i never had the form in the footer!!!!!!!!!!!!
it was showing under the footer when it was never injected there. Why can't i use the wordpress javascript code for the form. This iframe is so bad and ineffective. putting a fixed height on the whole container ruins the whole fluidity and responsiveness. not all screens are the same width and of course height changes. Why can't there be an auto option?
this is a problem. and when i put the javascript codes for wordpress it is worse. what gives
-
David JotForm Support ManagerReplied on June 11, 2020 at 5:33 PM
I misunderstood, I thought you wanted it to display in the footer. Anyways, the script code may conflict with script codes of the WordPress site, that's why using the IFrame embedding method is the best solution when the form conflicts.
You can try one of the other methods for embedding a form in WordPress if you want to: https://www.jotform.com/help/324-A-Guide-to-Embed-Forms-for-WordPress-Users
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing