-
Gustav_LindbergAsked on October 28, 2020 at 12:24 PM
Hi!
We want to create an order form with three different columns where you can choose value from drop down and then 22 columns with sizes (it's for ordering shoes B2B). Please see attached excel list that we use today. Is it possible through your website?
Best Regards,

-
Bojan Support Team LeadReplied on October 28, 2020 at 2:09 PM
Greetings.
This can be achieved using the Input table:

You can, of course, modify the values and field types to your need.
I've created a test form for you. You can access it on the following link:
https://form.jotform.com/203015804370040Feel free to clone it to your account to test it. You can click here to see how to clone the form.
Let us know if you have any additional questions.
-
Gustav_LindbergReplied on October 28, 2020 at 6:28 PMHi!
Thank you for your quick answer.
Would it be possible to edit the form afterwards?
Best Regards,Gustav Lindberg
28 oktober 2020 19:09:52 +01:00, skrev JotForm :
... -
Carlos_CReplied on October 28, 2020 at 9:55 PM
Hello,
Yes, you can edit the form at any time, and will be updated automatically.
-
Gustav_LindbergReplied on October 29, 2020 at 11:28 AMHi!
Thank you!
Is there any way to auto sum each row? Please see my form below. I would like to have autosum on rows and colums. Is it possible to have a button for "add one row" if they want to order more than 10 items?
Best Regards,
med vänlig hälsning
Gustav Lindberg
29 oktober 2020 02:55:38 +01:00, skrev JotForm :
... -
Bojan Support Team LeadReplied on October 29, 2020 at 12:57 PM
Greetings.
If you wish to add more rows to the table, you can use the Configurable list widget. With it, your users can add and remove rows with ease.
I've cloned your form and added it to it. You can see the cloned form here:
https://form.jotform.com/203024626956961
If you wish to use it, you will need to add custom CSS to it, since there is a lot of fields, and they won't fit originally without these updates.
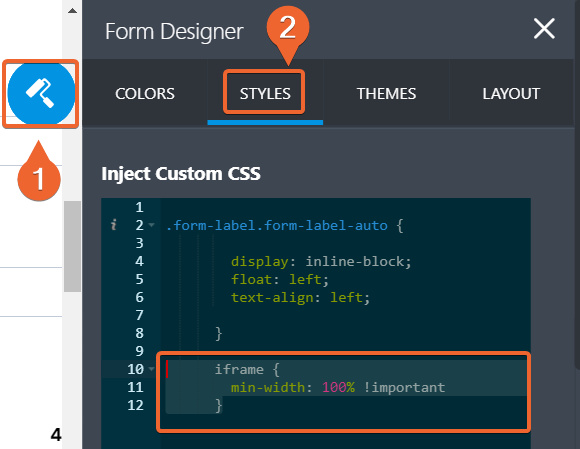
First, you need to add CSS to the form:

Here, please add the following:
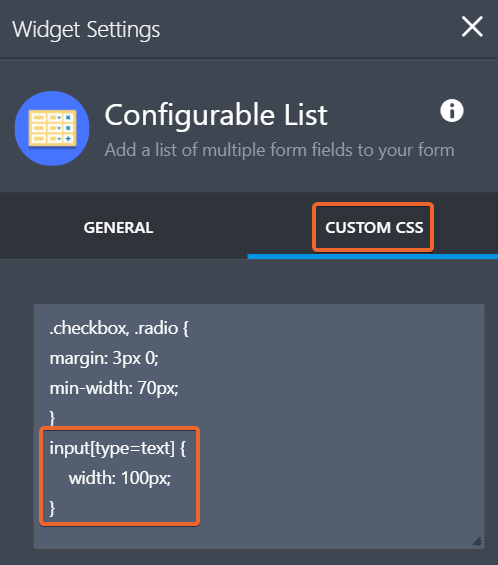
iframe { min-width: 100% !important }Next, you need to add CSS to the widget itself:

Add the following CSS:
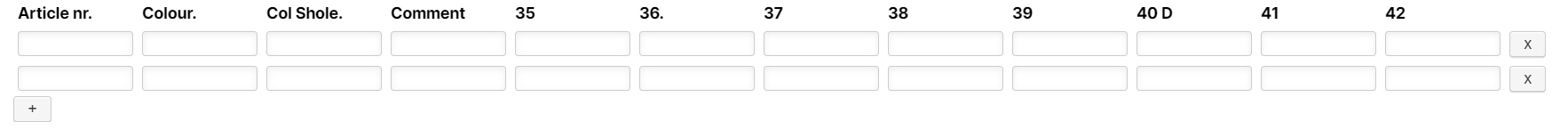
input[type=text] { width: 100px;}Now, your users can click on the plus button to add a new row, or the X button to remove them:

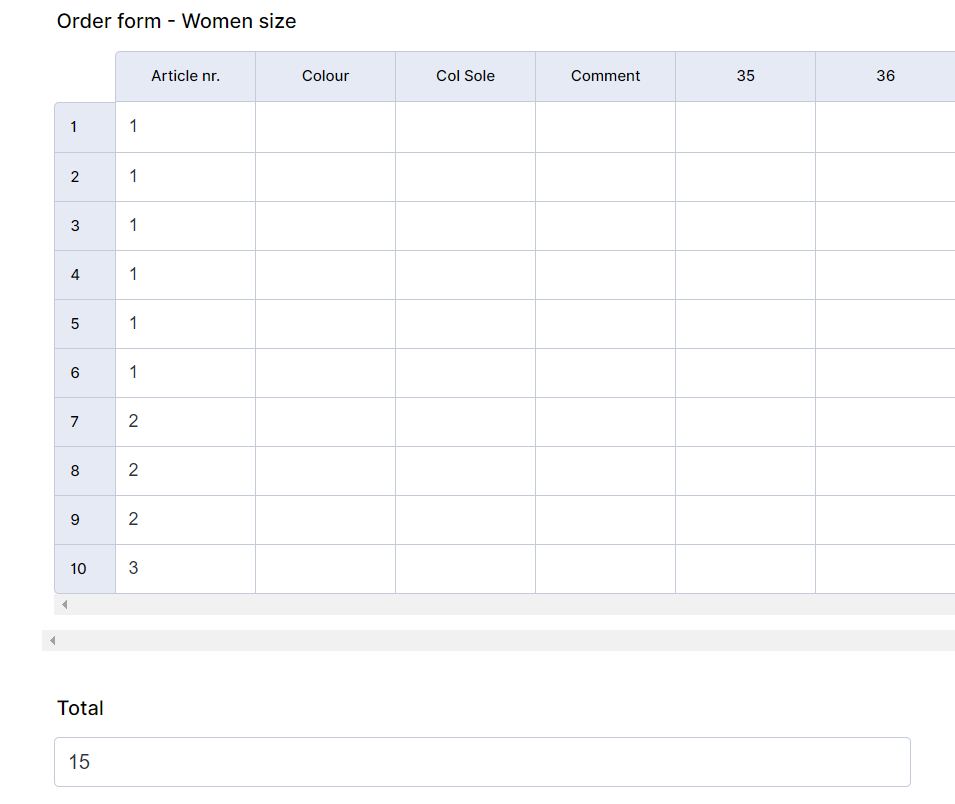
The downside of this is you are not able to use the calculations. If you check the provided form, you will see I've also added a calculation field named Total. In it, the sum of values inside Article nr. field is calculated. You can, of course, update this column to your needs:

Let us know if you have any additional questions.
-
Gustav_LindbergReplied on October 30, 2020 at 6:28 AMThank you!
When I'm clicking on the link I only enter the "My forms"-site and not a clone.
I would like to have a summary for each size (35-42) in the bottom and on the rows. Do you know if that's possible?
med vänlig hälsning
Gustav Lindberg
29 oktober 2020 17:57:49 +01:00, skrev JotForm :
... -
Sam_GReplied on October 30, 2020 at 7:15 AM
Hi Gustav,
You can clone my colleague's form by going to Create form > Import Form > From a Webpage > add my colleagues form https://form.jotform.com/203024626956961 > create form.

Related guide: https://www.jotform.com/help/42-how-to-clone-an-existing-form-from-a-url
You can add calculation values in the input table field which will help you calculate the amount. You may like to take a look at the following guide on how to perform the calculation in input table fields: https://www.jotform.com/help/343-How-to-Perform-Form-Calculation-in-the-Input-Table-Field
You can then pass the calculated amount to your form's payment field. The following guide should help you: https://www.jotform.com/help/275-How-to-Pass-a-Calculation-to-a-Payment-Field
Hope this helps.
-
Gustav_LindbergReplied on October 30, 2020 at 10:28 AM
-
Kiran Support Team LeadReplied on October 30, 2020 at 11:42 AM
Your other question is moved to a separate thread and shall be addressed there shortly.
https://www.jotform.com/answers/2669217
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing