-
giaktownsAsked on February 25, 2021 at 1:11 AM
Hello!
I am using my form on my Google website, to collect seller data. Is it possible to reduce the length of my form. As of now, it is a full page form. I would like to reduce to 1/2 page, if possible.
Thanks in advance!
-
Bojan Support Team LeadReplied on February 25, 2021 at 5:52 AM
Greetings.
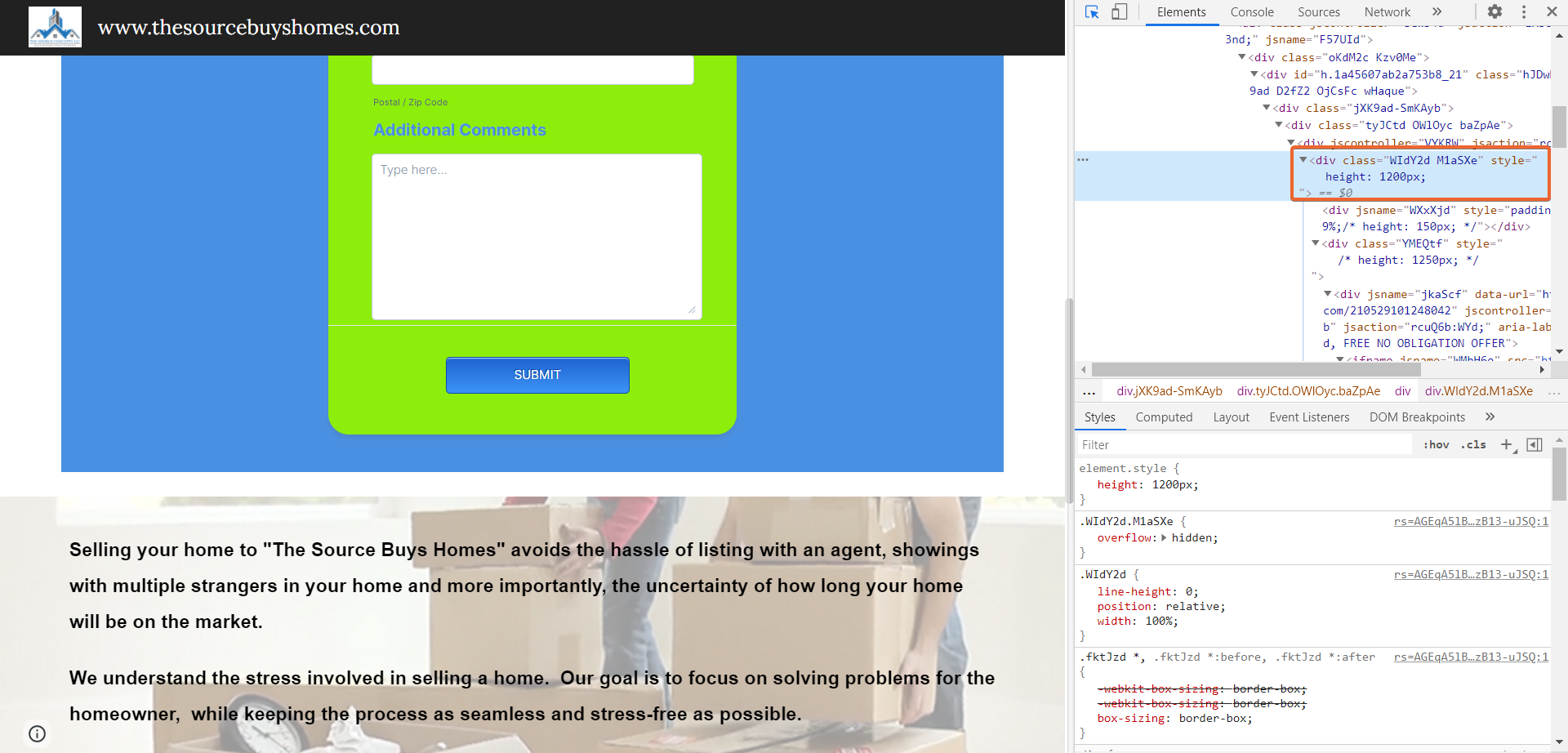
I have checked the provided page, and it looks like there is a lot of empty space after the form. Are you referring to this?
This is due to wrapper div with the class .WIdY2d.M1aSXe
You can set the height of this div to 1200px, which should resolve the problem:

Please note that this needs to be added directly to your website, you can add it from JotForm builder.
Let us know if this resolved your problem.
-
giaktownsReplied on February 25, 2021 at 3:44 PMI’m not tech savvy. Where do I find this section in Jotforms to change the
height?
... -
Zahra_SReplied on February 26, 2021 at 12:06 AM
Hi there!
I checked and couldn't find any option to do this inside JotForm. It can be fixed by adding the following CSS code to your website:
.WIdY2d.M1aSXe{
height: 1200px !important;
}
I am not much familiar with Google Websites. If you can add custom CSS or have a .css file, please add the above code there. This will fix the issue.
Feel free to contact us if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing