-
rmogulAsked on March 6, 2014 at 10:08 PM
Hi, I am getting reports from my students that the submit button and last entry field are not showing up. The problem 'seems' to be on PC's, and not Macs. Everything is fine on my computer, which is a Mac. Anyone else experiencing this?
-
TitusNReplied on March 7, 2014 at 2:23 AM
Hello,
Thank you for contacting us.
Yes, it appears that the form does get cut off for PC's
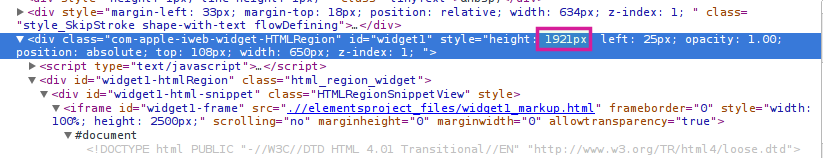
This is because when you examine the code of your page, you will find that the height of the container that you have created for the form it's too small.
Your form's height is 2404px while the container's height is 1921px. See the code below:

It seems Safari is correcting this anomaly using a smart feature...
Anyway...
I propose two solutions:
1.Change the height of the div container on your page (div class = com-apple-iweb-widget-HTMLRegion) to 2404px
2. Use the Iframe code below and replace it with what you have embedded on your page:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//jotform.us/form/32600324191139" frameborder="0" style="width:100%; height:2304px; border:none;" scrolling="yes"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>The latter adds scroll bars so that form users can scroll to areas that are not visible on some browsers:
Let us know if this helps.
-
rmogulReplied on March 10, 2014 at 1:37 PM
I ended up adjusting the frame size within iWeb, and I think it worked. The iframe code gave me some wonky result, prob because I forget to mention which exact table I was working with. thanks for your help!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing