-
daveprenterAsked on April 17, 2014 at 5:49 AM
Hi there,
Am trying to increase left margin. Have put the following in injected CSS code:
/* Injected CSS Code */ .form-all { border: 10px solid #64a7dc;margin-left:50px;}
but it doesn't seem to override the default css as follows,
.form-all{ margin:0px auto; padding-top:20px; width:530px; background:#393935; color:#FFFFFF !important; font-family:'Helvetica'; font-size:12px; } .form-radio-item label, .form-checkbox-item label, .form-grading-label, .form-header{ color:#FFFFFF; }
Margin isn't changing at all.
Cheers, -
Ashwin JotForm SupportReplied on April 17, 2014 at 10:29 AM
Hello daveprenter,
Have you tried adding !important in your css code?
Please inject the following custom css code and see if that helps you:
.form-all { border: 10px solid #64a7dc !important; margin-left:50px !important;}
The above css code should add the margin to form contents. If you want to add margin between the border and the form fields, you should inject the following custom css code:
.form-section{margin-left:50px !important;}
The following guide should help you: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Do get back to us if the issue persists.
Thank you!
-
daveprenterReplied on April 17, 2014 at 7:10 PMHi Ashwin,
Thank you very much for that.
Yes , I needed as I needed to adjust the margin between the contents and border. So inserted this one .form-section{margin-left:50px !important;} as instructed.
However the first 2 fields did not respond, all the other fields moved accordingly? I can't see anything that would cause this.
Kind Regards,
Dave
--------------------------------------------
... -
David JotForm Support ManagerReplied on April 17, 2014 at 8:20 PM
Hi, please try injecting the following CSS code in your form:
#text_215,#id_58,#id_6.form-line{
margin-left:20px !important;
}
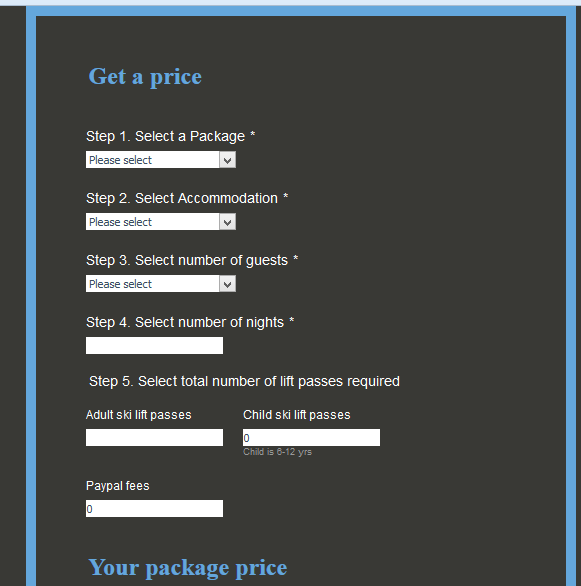
I cloned your form in my account, by injecting the code it solves the issue:

Hope this helps you, let us know if you have more questions, we will be glad to assist you.
-
daveprenterReplied on April 18, 2014 at 12:30 AMThank you BDAVID,
That has done the trick.
have a nice Easter,
Dave
--------------------------------------------
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing