-
tillmajAsked on May 23, 2014 at 7:33 PM
I have combed through the help documentation and attempted to figure this out by myself, but I'm having no luck finding a similar situation. I have the following form:
http://www.jotformpro.com/form/41416886147966
I am attempting to create the following logic:
User reaches area of form titled "CATALOG YEAR"
If user selects Catalog Year 2010-2011, user is directed the page with the heading "2010-2011 Catalog". Upon finishing their selections on this page, user would hit Submit and be done with the form. I would like the option for the user to go back, but not have a "next" option.
If user selects Catalog Year 2011-2012, user is directed to the page with the heading "2011-2012 Catalog". Upon finishing their selections on this page, user would hit Submit and be done with the form. I would like the option for the user to go back, but not have a "next" option.
If user selects Catalog Year 2012-2013, user is directed to the page with the heading "2011-2012 Catalog". Upon finishing their selections on this page, user would hit Submit and be done with the form. I would like the option for the user to go back, but not have a "next" option.
etc.
Based upon radio button selected under "CATALOG YEAR", the user should be directed straight to the page with that Catalog Year as the heading - they should not be able to view/reach any page with a different catalog year.
Once on the page with the "20XX-20XX Catalog"heading, the user should then have the option of clicking on a "back" button and going back to the "Catalog Year" section (so they can select a different year if they choose) OR clicking on Submit and going to the Thank You page.
I am unable to get this scenario set up. Any help would be greatly appreciated.
-
Welvin Support Team LeadReplied on May 24, 2014 at 12:22 AM
Hi,
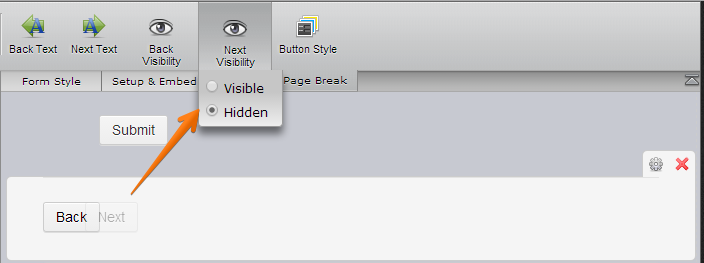
In our Page Break tool, you have the option to hide buttons. Just click on its visibility and choose "Hidden":

That should make it and prevent users on moving forward. Of course, the submit button should stay on each pages.
Here's an example output: http://www.jotformpro.com/form/41430619396962. A clone version of your form.
Thanks
-
tillmajReplied on May 24, 2014 at 6:15 AM
Thank you SO much for pointing out the visibility toggles on the page break area.
Does anyone have any ideas how I can accomplish the show/hide functionality I'm trying to achieve?
EDITED: By making the "next" option invisible, I can now use the conditional logic that skips to certain pages to achieve what I'm trying to do, so this completes my request.
You folks are amazingly responsive and flexible. Much appreciated!!!
-
jonathanReplied on May 24, 2014 at 8:26 AM
Hi,
Thank you for taking the time to update us on this.
We are glad to know that our colleague Welvin's suggestions/solutions help achieve what you needed on the form.
Feel free to contact us again anytime for any assistance you need.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing