-
andypennAsked on June 5, 2014 at 8:39 AM
have you any advice on: when a client fills out a particular field. then it could be conditioned to jump to another form url (for instance for more info with out making the 1st form heavey) what condition should I use ???
thanx
-
CarinaReplied on June 5, 2014 at 12:15 PM
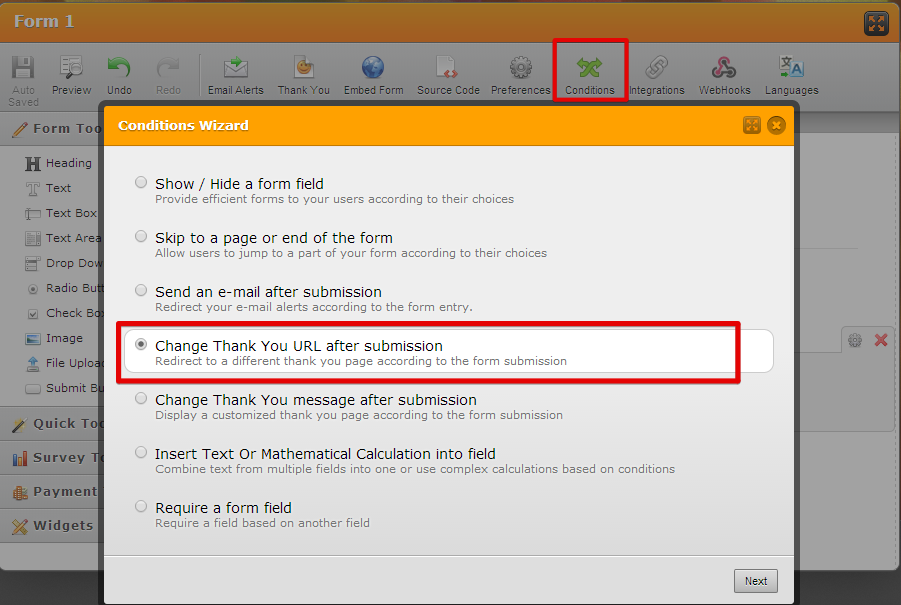
To do so please add the condition " Change Thank you Url after submission":

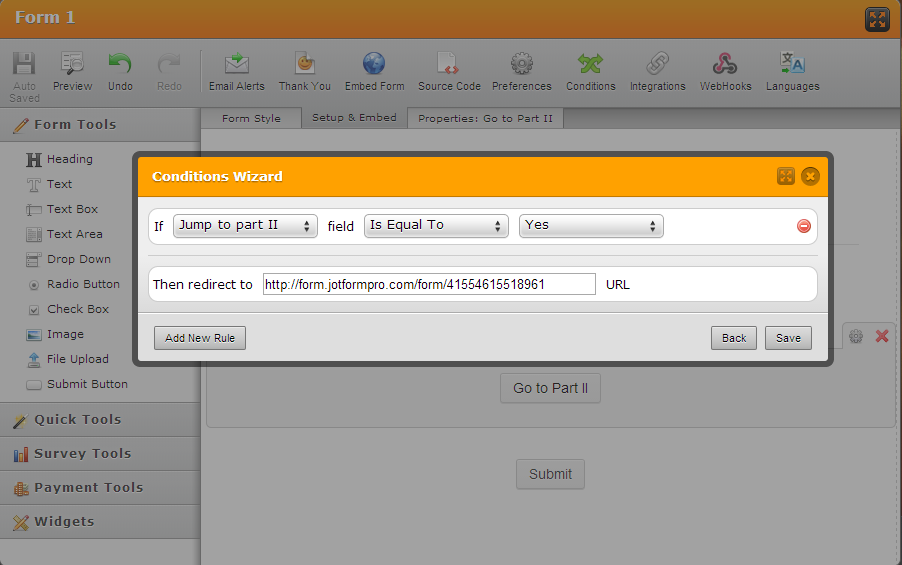
Add the 2nd form's url:

You can test it here:
http://form.jotformpro.com/form/41554494305960
Let us know if this is a solution for you.
Thank you
-
andypennReplied on June 5, 2014 at 2:40 PM
thanks for the reply but it only did half of what I would like it to do
I have a situation where I have a lot of information on the form already so need to spread it out a little .
what I would like to happen , as a client starts to fill out the form. I need a way to verify that the client has seen a particular document,
So my idea was , as the client fills out the name field (form 1) it would auto switch to another form with more info on it (form 2) They would then need to confirm (form 2) to return back to (form 1) so as to continue with form1. I could also do with somthing that would be displayed on form 1 after return so it could be included in a mail on final submit, showing that (form 2) has been visited.
-
andypennReplied on June 5, 2014 at 4:38 PM
http://form.jotformpro.com/form/41361644937964
-
andypennReplied on June 5, 2014 at 4:47 PM
form 2 http://form.jotformpro.com/form/41553316210947
-
andypennReplied on June 5, 2014 at 5:03 PM
thanx once more but what will prevent them just missing out form2 and continue with the form 1. Is there a way to hide a submit button but time it to action say after 10 seconds after a particular field is filled out
-
Elton Support Team LeadReplied on June 5, 2014 at 7:34 PM
@andypenn
We will get back to you with instruction about this. It's basically using prepopulating the form through URL parameter and with hide/show conditions.
--
Regarding on your last question, sorry to say but it is not possible in the form builder. We do not have time interval for hiding/showing fields. They happen in an instant as long as the condition matched. This however possible when you use your form source code and apply custom script.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing