-
bigfeedbackAsked on June 17, 2014 at 6:10 AM
Hello Mods,
Here is my form;
http://form.jotformeu.com/form/41666055668363
I need to remove that dark grey shadow around the left and top area of my drop down box...Can you help me do this please?
Thanks - Scott.
-
Ashwin JotForm SupportReplied on June 17, 2014 at 12:09 PM
Hello Scott,
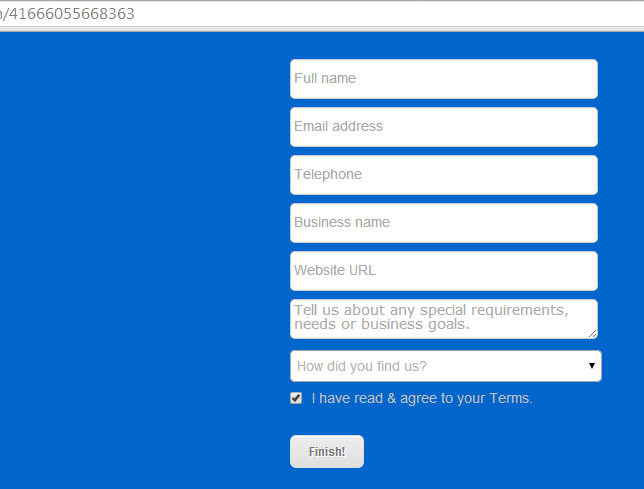
I did check your form but could not find any border/shadow around dropdown box. Please check the screenshot below:

Do check and get back to us which shadow you want to remove. You may also like to share a screenshot of your form marking the shadow you see. Following guide should help you upload image in your forum post: https://www.jotform.com/answers/277033
We will wait for your response.
Thank you!
-
bigfeedbackReplied on June 17, 2014 at 1:42 PM
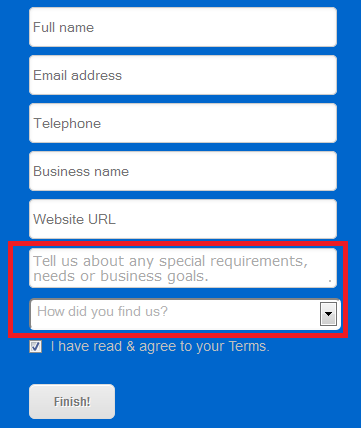
please view the link in firefox a screen shot below, just in the bottom box

-
Elton Support Team LeadReplied on June 17, 2014 at 3:03 PM
The following CSS code should get rid of the dropdown box shadow. That's actually how firefox renders the fields without defined border property so adding one should resolve the problem.
.form-dropdown {
border: 1px solid #CCC;
}
Hope this helps!
-
bigfeedbackReplied on June 18, 2014 at 5:14 AM
Perfect! All complete!
Thanks for the help
-
Ashwin JotForm SupportReplied on June 18, 2014 at 9:26 AM
Hello bigfeedback,
On behalf of my colleague, you are welcome.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing