-
busywith24Asked on July 3, 2014 at 1:34 PM
in narrative option I want to minimize the line gap between two lines.

-
David JotForm SupportReplied on July 3, 2014 at 2:44 PM
Hi,
I am having a bit of trouble locating the form you are referring to. If you could please let us know which form you are working on, we will be happy to assist you with changing the formatting.
Thank you for using Jotform!
-
busywith24Replied on July 8, 2014 at 8:35 AM
Hi,
Here I have used narrative fields widget.I want to avoid the line gap .
like here
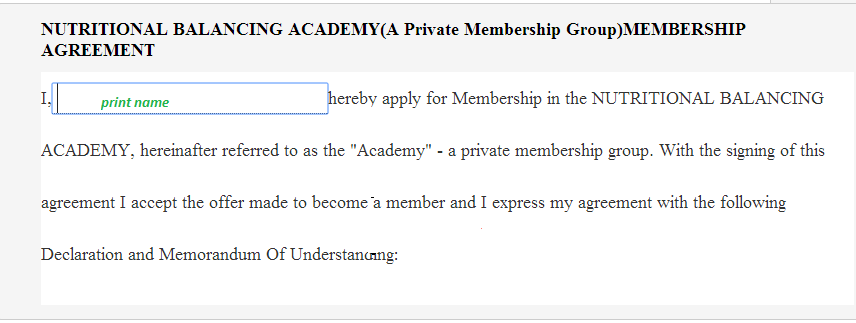
I ,..........................hereby apply for Membership in the NUTRITIONAL BALANCING ACADEMY, hereinafter referred to as the "Academy" - a private membership group. With the signing of this agreement I accept the offer made to become a member and I express my agreement with the following Declaration and Memorandum Of Understanding:
Thanks
tarek
-
jonathanReplied on July 8, 2014 at 10:24 AM
Hi Tarek,
This must be the form http://www.jotform.me/form/41748084210450 you were referring to.
You can adjust the width of the text input of the narrative field by specifying the number in the settings. Please refer to the screen below how to do this

In my sample, the result will be like this

Please inform us if you need further assistance.
Thanks!
-
busywith24Replied on July 8, 2014 at 12:44 PM
Hi,
Here is 3 lines . I want to remove the line gap between lines
I,hereby apply for Membership in the NUTRITIONAL BALANCING ACADEMY, hereinafter
line gap
referred to as the "Academy" - a private membership group. With the signing of this agreement I accept the offer made to
line gap
become a member and I express my agreement with the following Declaration and Memorandum Of Understanding:
My expectation is like that
I,hereby apply for Membership in the NUTRITIONAL BALANCING ACADEMY, hereinafter referred to as the "Academy" - a private membership group. With the signing of this agreement I accept the offer made to become a member and I express my agreement with the following Declaration and Memorandum Of Understanding:
thanks
Tarek
-
David JotForm SupportReplied on July 8, 2014 at 1:09 PM
Hi,
It looks as though your last post did not go through correctly. Please let us know if you are still having an issue with adjusting the narrative fields and we will be happy to have a look.
Thank you for using Jotform!
-
busywith24Replied on July 8, 2014 at 2:37 PM
http://form.jotform.me/form/41748084210450

-
David JotForm SupportReplied on July 8, 2014 at 3:59 PM
Hi,
To alter the CSS for this widget you need to make a separate CSS style sheet and then include a reference to that style sheet in the widget:

This will allow you to inject the changes you need into the widget. Please let us know if you have any other questions and we will be happy to help.
Thank you for using Jotform!
-
busywith24Replied on July 8, 2014 at 11:43 PM
Hi,
I am using
http://perfecthealthconsultingservices.com/wp-content/plugins/mini-popup/css/style.css?ver=3.9.1
containing code
body {
line-height: %90 !important;
color: blue !important;
}After using color is appearing as blue ,but lines are same. What can I do? In which class the writing situated . p/para/body etc . I mean i will use .p or #p /.para/#para etc
Here is a code
<html>
<head>
<style type="text/css">
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
This is a paragraph with a standard line-height.
The default line height in browsers is "1".
This is a paragraph with a standard line-height.
This is a paragraph with a standard line-height.
</p>
<p class="small">
This is a paragraph with a smaller line-height.
This is a paragraph with a smaller line-height.
This is a paragraph with a smaller line-height.
This is a paragraph with a smaller line-height.
</p>
<p class="big">
This is a paragraph with a bigger line-height.
This is a paragraph with a bigger line-height.
This is a paragraph with a bigger line-height.
This is a paragraph with a bigger line-height.
</p>
</body>
</html> -
Elton Support Team LeadReplied on July 9, 2014 at 2:18 AM
@busywith24
The narrative text is on the #content div element. Add the following CSS code to your style.ss and that should correct it.
#content {
line-height: 22px !important;
}
It should give you the following result. Feel free to change 22px to your preference.

If you need anything else, let us know here.
Regards!
-
busywith24Replied on July 10, 2014 at 11:06 PM
-
Aytekin JotForm FounderReplied on July 11, 2014 at 7:01 AM
I opened a feature request ticket about the hint text here:
http://www.jotform.com/answers/402184
We will let you know when we have an update.
-
busywith24Replied on July 12, 2014 at 5:42 PM
Hi,
I am still waiting for your answer.Please make hurry.
regards
Tarek
-
jonathanReplied on July 12, 2014 at 6:52 PM
Hi Tarek,
The requested feature had already been assigned to a developer and will be working on it.
We cannot provide you any time frame though when it will be available. But we will notify you as soon as there is new update about this.
You can follow this up on its thread here http://www.jotform.com/answers/402184
Thanks.
-
TitusNReplied on November 26, 2014 at 12:43 AM
Hello,
Kindly pardon the late notification -
The Hint Text feature for narrative fields has been implemented.
You can implement it using the following config:
Format: {TextBoxName:TextBoxSize:HintText}
Example: {FirstAnswer:150:Its a small animal}
Please let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing