-
islorgsAsked on September 1, 2014 at 5:34 PM
I see that Welvin put in a feature request. I see that someone posted a widget. But the widget doesn't have enough features. Welvin's solution to this was to get the embed code but I don't want to embed the form on a site, and I don't want to have to change the embed code every time I want to change the form. Need this feature!
-
Mike_TReplied on September 1, 2014 at 5:57 PM
Are you looking for improvements to the AutoScrolling Text widget? If so, please list the options you need, and we will forward the feature request to our Development Team for consideration.
Thank you.
-
islorgsReplied on September 13, 2014 at 8:11 PMWould want to be able to customize the appearance of the text - colors, font sizes, etc. for both the scrolling text AND the other text in the box. Also want to be able to control where the box lands on the form (better).
Thanks,
karen
---- On Mon, 01 Sep 2014 11:57:11 -1000 JotForm Support Forum<jotform@jotform.com> <noreply@jotform.com><noreply@jotform.com> wrote ----
A new response has been received:
Answered by Mike_T
Are you looking for improvements to the AutoScrolling Text widget? If so, please list the options you need, and we will forward the feature request to our Development Team for consideration.
Thank you.
View this thread on browser » Unsubscribe Thread
1409608630
... -
Elton Support Team LeadReplied on September 14, 2014 at 5:39 AM
Hi Karen,
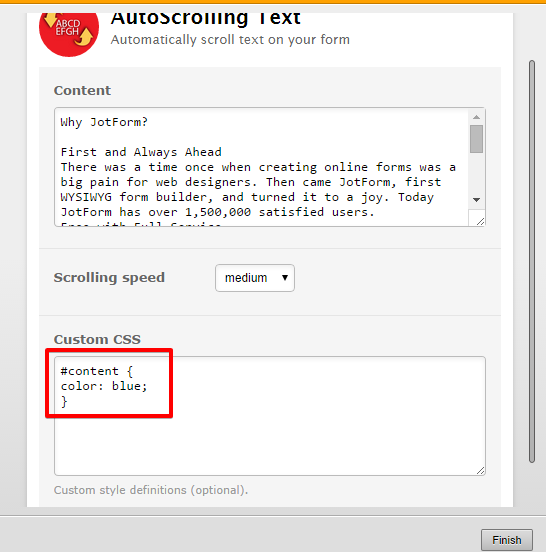
You can actually change the layout of the auto scrolling text widget by injecting custom CSS codes within the widget settings.
Example:

The buttons as well as the slide direction can also be changed. You just have to inject custom CSS codes to your form. If you want the text to slide from right to left, you can use the following CSS codes.
#content {
color: blue;
font-size:14px;
top: 0 !important;
}
/*------Slide from right to left --------*/
#textContainer > div {
height: 200px;
width: 500px;
position: absolute;
top: 0;
left: 0;
height: 100%;
-moz-transition: opacity 0.5s ease-out;
-o-transition: opacity 0.5s ease-out;
-webkit-transition: opacity 0.5s ease-out;
-ms-transition: opacity 0.5s ease-out;
-webkit-animation: moveSlideshow 20s linear infinite;
-moz-animation: moveSlideshow 20s linear infinite;
}
@-webkit-keyframes moveSlideshow {
0% { left: 400px; }
100% { left: -484px; }
}
@-moz-keyframes moveSlideshow {
0% { left: 400px; }
100% { left: -484px; }
}
Demo: http://form.jotformpro.com/form/42556834539970?
If you need further assistance, let us know. Regards!
-
islorgsReplied on September 16, 2014 at 9:01 PMElton,thanks for the follow up, we'll try it!
karen
---- On Sat, 13 Sep 2014 23:39:14 -1000 JotForm Support Forum<jotform@jotform.com> <noreply@jotform.com><noreply@jotform.com> wrote ----
A new response has been received:
Answered by EltonCris
Hi Karen,
You can actually change the layout of the auto scrolling text widget by injecting custom CSS codes within the widget settings.
Example:
The buttons as well as the slide direction can also be changed. You just have to inject custom CSS codes to your form. If you want the text to slide from right to left, you can use the following CSS codes.
#content {
color: blue;
font-size:14px;
top: 0 !important;
}
/*------Slide from right to left --------*/
#textContainer > div {
height: 200px;
width: 500px;
position: absolute;
top: 0;
left: 0;
height: 100%;
-moz-transition: opacity 0.5s ease-out;
-o-transition: opacity 0.5s ease-out;
-webkit-transition: opacity 0.5s ease-out;
-ms-transition: opacity 0.5s ease-out;
-webkit-animation: moveSlideshow 20s linear infinite;
-moz-animation: moveSlideshow 20s linear infinite;
}
@-webkit-keyframes moveSlideshow {
0% { left: 400px; }
100% { left: -484px; }
}
@-moz-keyframes moveSlideshow {
0% { left: 400px; }
100% { left: -484px; }
}
Demo: http://form.jotformpro.com/form/42556834539970?
If you need further assistance, let us know. Regards!
View this thread on browser » Unsubscribe Thread
1410687552
... -
Elton Support Team LeadReplied on September 16, 2014 at 10:10 PM
You're welcome, Karen.
Inform us here if you come across any issues when implementing this method.
Thank you!
-
varshavanReplied on December 26, 2016 at 5:33 AM
Elton,
How can I hide play and rewind buttons in this widget?
This is my test form https://www.jotform.com//?formID=53271592113450
Vandana
-
HelenReplied on December 26, 2016 at 6:05 AM
Hi Vandana,
I have moved your question to another thread. You can follow your answer via this link: https://www.jotform.com/answers/1019279
Please let us know if you need any further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing