-
u2utechAsked on November 19, 2014 at 2:33 PM
Hello Team,
I have jotform embedded on following page: http://americanphotonlipo.com/
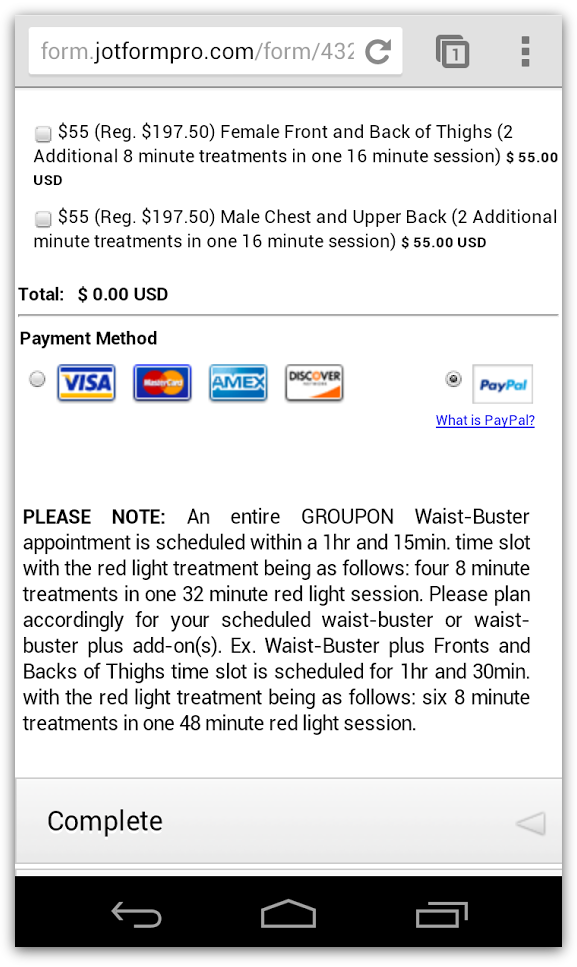
It was good on all screens previously. Today I have added PayPal Pro which is not looking good on mobile screens. Please help me to fix this issue immediately.
Regards,
Tanweer

-
BenReplied on November 19, 2014 at 3:56 PM
Hi Tanweer,
Please inject this CSS code to your jotform:
.form-product-item.hover-product-item > label {
padding-right: 15px;
white-space: normal;
}It will make the text appear in several lines in case of a mobile device.
Do let us know how it goes.
Best Regards,
Ben -
u2utechReplied on November 19, 2014 at 4:03 PM
Hello Ben,
Thanks for quick update, I have put the CSS code but the issue is still there. Please review the page and let me know how to resolve this.
http://americanphotonlipo.com/
Warm Regards,
Tanweer
-
Mike_TReplied on November 19, 2014 at 5:30 PM
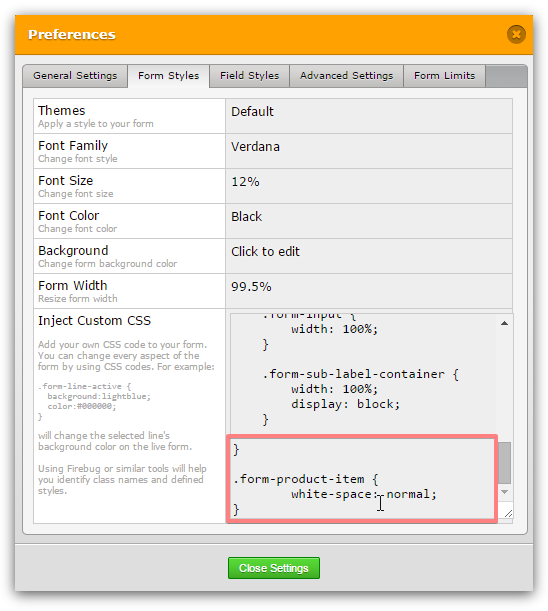
You can try to add the following CSS to your current injected styles.
}
.form-product-item {
white-space: normal;
}Notice closing curly bracket, it is required since you have not closed @media CSS rule.


Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing