-
Disorder777Asked on December 8, 2014 at 5:59 PMI have exactly the same problem. I tried deleting backgrounds from the FormDesigner, I tried writing Transparent in form style's background. Nothing works, the background is just white. Refreshed my browser a million times, cleaned cookies and all that stuff. Nothing seems to help. Any help will be greatly appreciated. Thank you!
-
raulReplied on December 8, 2014 at 6:37 PM
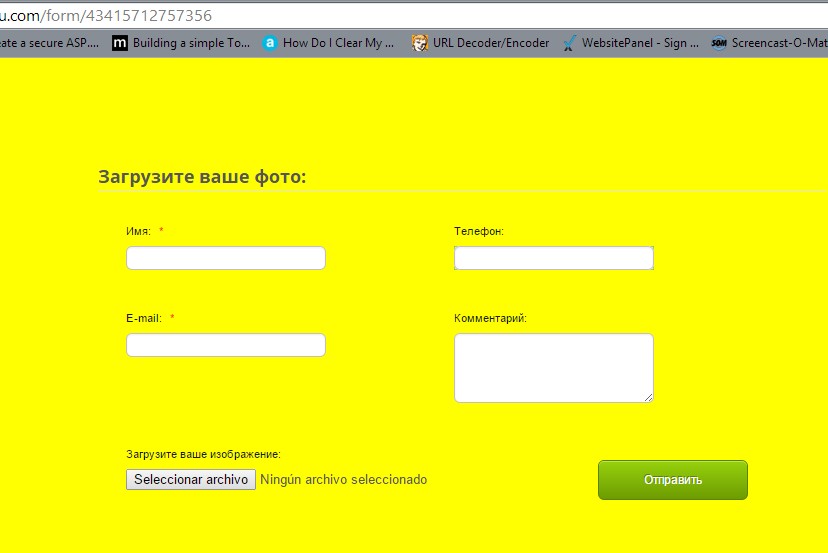
Are you referring to this form: http://www.jotformeu.com/form/43415712757356? Could you also please share with us the URL of your website? This will allow us to further investigate this issue.
I did a test on this form and changed the background of the body to yellow and the background of the form also changed to yellow as you can see below.

We'll await for your response.
Thank you. -
Disorder777Replied on December 8, 2014 at 6:48 PM
Hey Raul, thank you for your prompt reply! Fortunately I was able to fix the problem myself.Hope my solution can help somebody:
Go to Setup&Embed -->Preferences-->Form Styles(tab). Scroll down and click on "Inject Custom CSS", find all needed "background-color"s that you need and fix them simply putting: "transparent" instead of the existing value.
The highlighted value was set to #ffffff in my case, I don't know why it didn't reset by its own :(

upd: And yeah it did change the colors pretty well, but once I've set it to transparent in the background options it just set the background to default #ffffff value.
-
CharlieReplied on December 8, 2014 at 8:51 PM
Hi,
Have you tried changing the background color using the Form Designer? You can also inject custom CSS code in there.


I hope this helps. If you need more assistance on this please do provide us your Form's URL so that we can take a closer look.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing