-
jcroweAsked on February 24, 2015 at 9:34 PM
Form: Lyerly Creeler Assignment Sheet
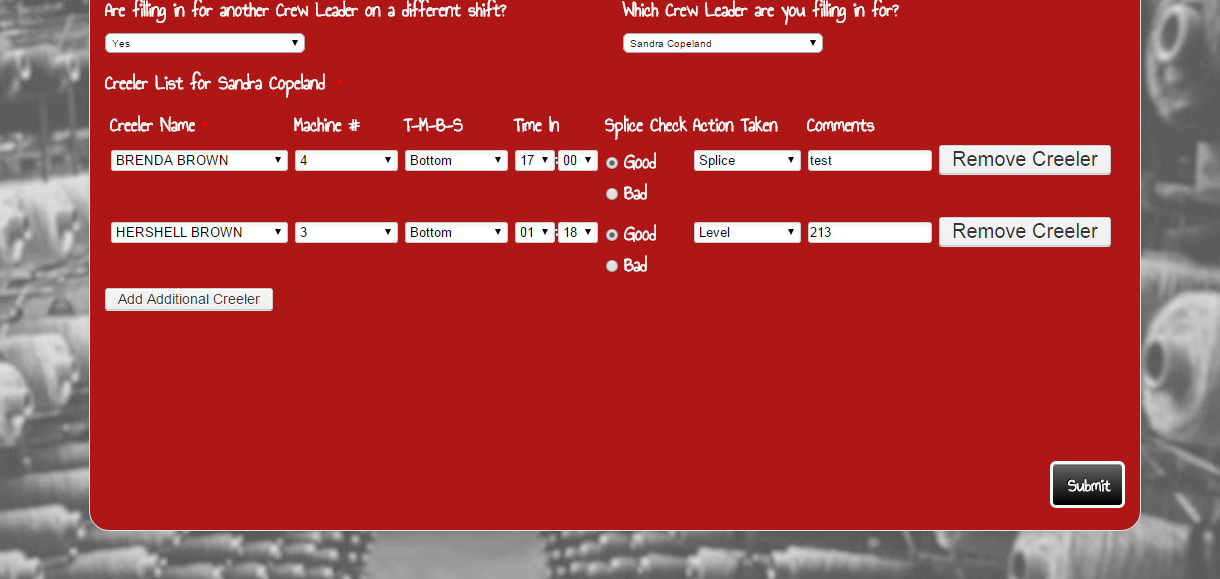
We're using a series of Configurable List widgets, each nearly identical to the previous and only show once certain conditional logic is met. We've got the list formatted close to how we want it, but the widget is too wide. We can't figure out how to manipulate the css so that the last column and "Remove" button are not cut off.
Additionally, the "Make Form Responsive" doesn't seem to work as we expected. We thought it would continue to display the back ground image no matter how big or small and resize the "red box" where the content is to appropriately match the screen size. Instead, we see a lot of white when previewing this, in JotForm, in the phone and tablet views. Can you help us here too?Thanks!
-
Elton Support Team LeadReplied on February 25, 2015 at 7:27 AM
Hi,
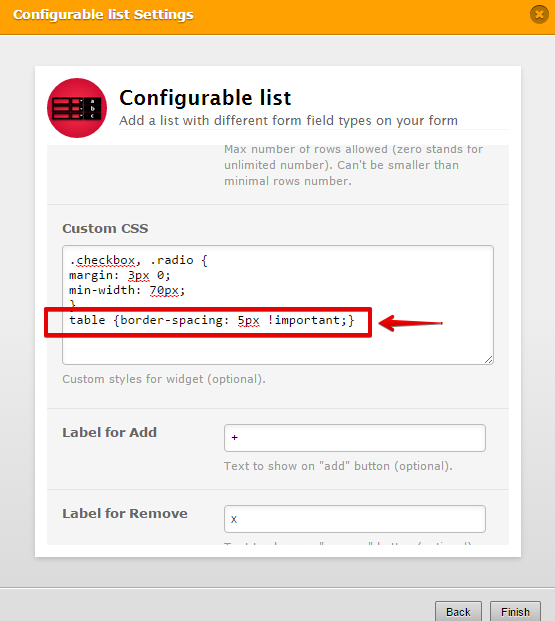
I can see the cut off. It's just probably due to the fact that your form width is smaller than the config list width. I think the only way to remedy that is to reduce the column spacing between the fields by injecting the following CSS codes on your config list widget under it's properties.
table {border-spacing: 5px !important;}
Inject it under its properties, example:

Result:

If you can also come up with a short text for the remove button e.g. "Remove" instead of "Remove Creeler", that would somehow help. :)
With regards to your other question, I have moved it to another thread to avoid confusions. We'll answer it once we get there.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing