-
dellquayscAsked on March 3, 2015 at 12:33 AM
-
Ashwin JotForm SupportReplied on March 3, 2015 at 12:36 AM
Hello Mike,
Is the problem related to form "Clone of Junior Week 2015"?
Please delete all the custom css code you have in your form and add the following custom css code:
.form-product-item .form-sub-label-container {margin: 3px 9px 1px 6px !important;
position: absolute;
top: 0px;}.form-product-item .form-checkbox {vertical-align: middle !important;margin-top: -3px !important;}
.form-product-item br {display: none !important;}
.form-product-item {width: 316px !important;margin-bottom: 1px !important;
height: 25px !important;
}
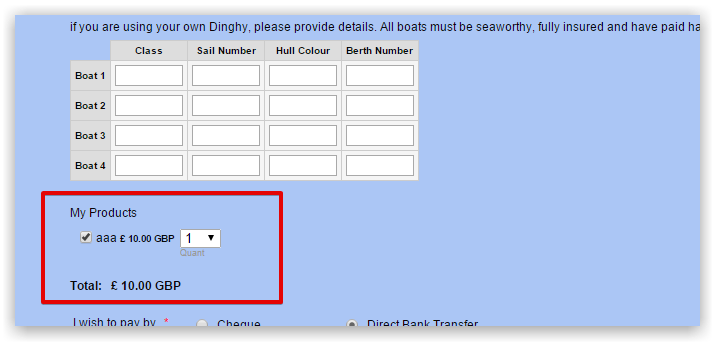
Please check the screenshot below for the output of the above css code:

Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
dellquayscReplied on March 3, 2015 at 8:06 AM
Hi - thanks for the quick reply.
Actually, the problem is in the "Junior Week 2015" form, which is this one:
http://form.jotformpro.com/form/50593564611961
just that I cloned it first before experimenting with CSS values so I would not mess up the 'real' form
Thank you for your code, which I have applied to Junior Week 2015 (not the clone) and it worked fine for the first couple of products only, then I experimented some more and got i apply to all products shown.
I cant get the quanity drop down field correctly placed however, I would like them aligned to the same horizontal position - can you help me with that ?
Mike
-
Ashwin JotForm SupportReplied on March 3, 2015 at 9:37 AM
Hello Mike,
Please take a look at the following cloned form and see if the quantity drop down appears correctly: http://form.jotformpro.com/form/50613661117953?
Do get back to us if you need any other changes.
Thank you!
-
dellquayscReplied on March 3, 2015 at 9:59 AM
Hi
Thank you for this, I managed to achieve pretty much the same through experimentation myself here: http://form.jotformpro.com/form/50593564611961
but the quantity drop down is tight up against the price. How to create a space between and have all quantity drop down fields aligned vertically plse?
Mike
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing