-
shorefellowshipAsked on March 5, 2015 at 6:41 PM
I'd like to have a form open up in a lightbox within my wordpress site. How can I go about accomplishing this? None of the code I've gotten so far has worked. Thanks.
-
Elton Support Team LeadReplied on March 5, 2015 at 8:17 PM
Hi,
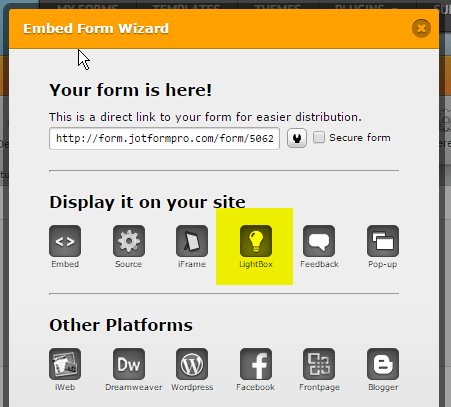
I assumed you have already tried the lightbox embed code?

Can you please provide us a test page where we can check and inspect the lightbox embedded code? But first, I would suggest to try the previous version of our lightbox by removing the number "2" after "feedback" found on the first line of your lightbox embed code.
Example:
<script src="//d2g9qbzl5h49rh.cloudfront.net/static/feedback2.js?3.2.5959" type="text/javascript">
Thanks
-
shorefellowshipReplied on March 6, 2015 at 3:02 PM
The page is http://www.freshstart.church/planavisit
When someone clicks on I'm Ready to Schedule My Visit I'd like for a lightbox form to show up. Right now, it doesn't do anything and I used the lightbox code I got from Jotform. Please help. Thanks.
-
SeanReplied on March 6, 2015 at 5:09 PM
I checked the code that was placed behind your "I'm Ready to Schedule" button but I was not able to see the full script for the lightbox.

Please follow this link http://pastebin.com/kPJQmQut for the code that you should try and let us know the outcome. We will await your response.
Thanks -
shorefellowshipReplied on March 6, 2015 at 9:00 PM
Quick question before I try this. This is a button shortcode in our Wordpress theme. When I fill in the shortcode it asks me for the button URL. Is that where I put this code? That's what I did before and it creates the shortcode. Just want to make sure that's where it need to go. I will try this in the meantime and see the outcome.
-
shorefellowshipReplied on March 6, 2015 at 9:02 PM
It did the same thing. I think it's because I'm using a shortcode within the theme. Any suggestions?
-
shorefellowshipReplied on March 6, 2015 at 9:04 PM
Ok just deleted the button shortcode and pasted the code for the form. It creates the link to the form and opens great but the rest of the page is not there. Also, I'd really like to use the button that fits the theme for the form. Let me know. Thanks.
-
BenReplied on March 7, 2015 at 5:25 AM
Based on your posts and what I see on your website I believe that currently:
1. You have the lightbox working properly
2. some content of your pages is not shown any moreNow in regards to the lightbox code, we can help you make it look just like the themed button did, all we would need is to see it next to the link.
In regards to the parts of the pages not being shown, I see that being dictated by the CSS on your website: http://freshstart.church/wp-content/themes/salient/style.css?ver=4.8.1
.full-width-section {
background-size: cover;
box-sizing: content-box !important;
margin-left: -50%;
padding-left: 50%;
padding-right: 50%;
position: relative;
visibility: hidden;
width: 100%;
z-index: 0;
}It was either caused by some setting or there is some issue with that part of code, but I do not see it being connected to the code of your jotform.
If it is, we would be happy to assist in resolving this issue as well.
-
shorefellowshipReplied on March 8, 2015 at 6:04 PM
I took the lightbox code out of the page and the page began to display correctly. Is there a way that I can use the code to link to the button from within Wordpress? The button is a shortcode from within wordpress and it asks me for the URL for the button. I could just link it to another page but would like to keep it in the page.
-
jonathanReplied on March 8, 2015 at 8:30 PM
Hi,
I am not sure if you have already tried using the lightbox form URL given when getting the lightbox code in the Form Builder.
it should be straightforward only.
Please check this thread also. Specifically, the solution by NeilVicente
http://www.jotform.com/answers/123159-Launch-lightbox-form-via-shortcode-button
the script code was just like this
<script src="http://www.jotform.us/min/g=feedback2" type="text/javascript">
new JotformFeedback({ formId:'23187664355158', base:'http://www.jotform.us/', windowTitle:'WAH Now Signup', background:'#FFA500', fontColor:'#FFFFFF', type:false, height:500, width:700 }); </script> <a class="lightbox-23187664355158 button-purple">WAH Now Signup</a>
Hope this help. Please let us know if still not working.
Thanks.
-
shorefellowshipReplied on March 9, 2015 at 2:49 PM
The minute I put any of this code into my page it causes the entire page to disappear other than the section that the code is in. Not really sure why. I copied the code above just to try it and put code from my form in as well. Not really sure what the heck is going on.
-
BenReplied on March 9, 2015 at 3:02 PM
I am trying to find the code for the jotform on your website (http://freshstart.church/planavisit), but I am just not able to find it. In the same time parts of the website are missing.
Now if you could, we would appreciate to go back in and remove that, code and then add the following code instead:
<div class="ben-jotform" style="visibility:hidden; width: 10px; height: 10px;">jotform</div>
This will allow us to find and see where exactly the code would be posted and then to look what happens at that exact place once you add the code for the jotform feedback button.
Do let us know once you add it.
-
shorefellowshipReplied on March 9, 2015 at 3:04 PM
Ok, I'll try that. I did also do another form on another page and it's working fine but it's text. How would I now go and create the button similar to the style of my theme? Here's the page https://freshstart.church/get-involved/loops
-
shorefellowshipReplied on March 9, 2015 at 3:08 PM
Ok, I went into the page and I had deleted the code because it was messing with the page. The Plan a Visit lightbox code is there now and the page is not displaying. Sorry. Let's start there.
-
BenReplied on March 9, 2015 at 4:23 PM
OK.
So I went to your page now and can see this code:
<script type="text/rocketscript" data-rocketsrc="//d2g9qbzl5h49rh.cloudfront.net/static/feedback2.js?3.2.6002" data-rocketoptimized="true">// <![CDATA[
var JFL_50634498580968 = new JotformFeedback({
formId:'50634498580968',
base:'http://jotformpro.com/',
windowTitle:'Schedule a Visit',
background:'#eb796d',
fontColor:'#FFFFFF',
type:2,
height:800,
width:700,
openOnLoad:false
});
// ]]&gt;</script><br>
<a style="cursor: pointer; color: blue; text-decoration: underline;" class="lightbox-50634498580968">Plan A Visit Form</a>I can see the link and clicking on it works properly, but it seems that you have extra code which I have marked with red.
Could you please try removing that code and trying to post the same code without that?
Do let us know how it goes, but after you make some changes, please leave them as they are so that we can inspect them and see what is the next thing that looks like it would cause the issue for you.
-
shorefellowshipReplied on March 10, 2015 at 10:05 AM
I've looked through that page and don't see that code anywhere. I think I'm going to just have the form open in a new window. We use jot form pretty extensively on our site and to have to go through this for one form seems a bit ridiculous. I can create the buttons and then have the form open in a new window that isn't ideal but will work. Thanks.
-
SeanReplied on March 10, 2015 at 11:13 AM
Ok I understand.
You can explore that option if it works best for your. Sorry that we weren't able to get you the desired feature. If you ever need further assistance from us re your forms and your website. Don't hesitate to contact us - we are more than happy to help out.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing