-
lourdeshealthAsked on March 17, 2015 at 12:26 PM
-
Welvin Support Team LeadReplied on March 17, 2015 at 2:02 PM
Hi,
That is the default alignment of the form, but you can simply inject the following CSS codes to move the form to the left:
.form-all {
margin-left: 0px;
}
Here's how you can inject the codes to your form: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
As for the top and bottom padding to some other forms, I will be checking that into this thread: http://www.jotform.com/answers/534985.
Thank you!
-
lourdeshealthReplied on March 18, 2015 at 2:38 PM
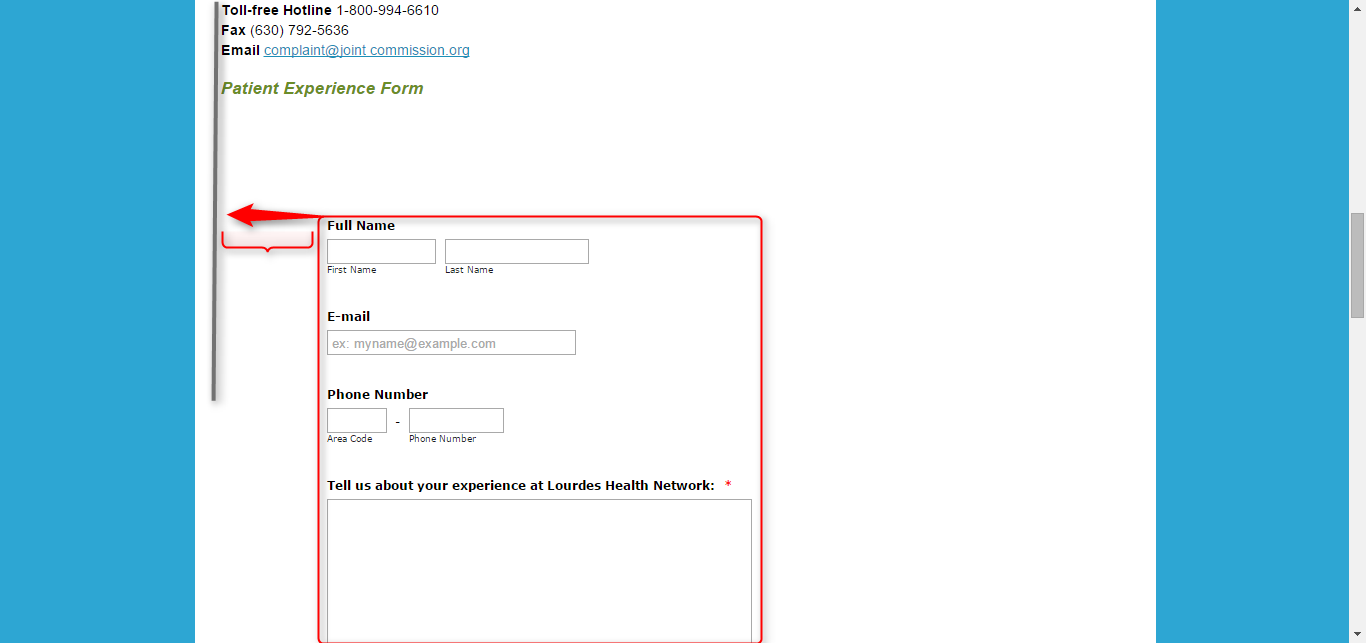
thanks. I did that and then re-embedded the form on my page, but it is still doing the same thing.
-
Jeanette JotForm SupportReplied on March 18, 2015 at 6:02 PM
Did you try what Welvin suggested here?
.jotform-form {
padding-bottom: 10px;
padding-top: 10px;
}
That should solve the problem with the top and bottom
For the margin
.form-all {
margin-left: 0px;
}
-
lourdeshealthReplied on March 19, 2015 at 11:52 AM
Yes I did, and nothing changed. Am I doing it right? Here is the page the form is located: http://www.lourdeshealth.net/patients_families/patient_experience.html
And here is the form on Jotform: http://www.jotform.com/form/2990450023
Let me know. thank you.
-
KadeJMReplied on March 19, 2015 at 1:53 PM
I believe I see the problem you mean on your website. I can also see that you have applied the changes correctly.
If I am not mistaken I believe you wish to have your form align fully to the left underneath the rest of your webpage if that is correct?

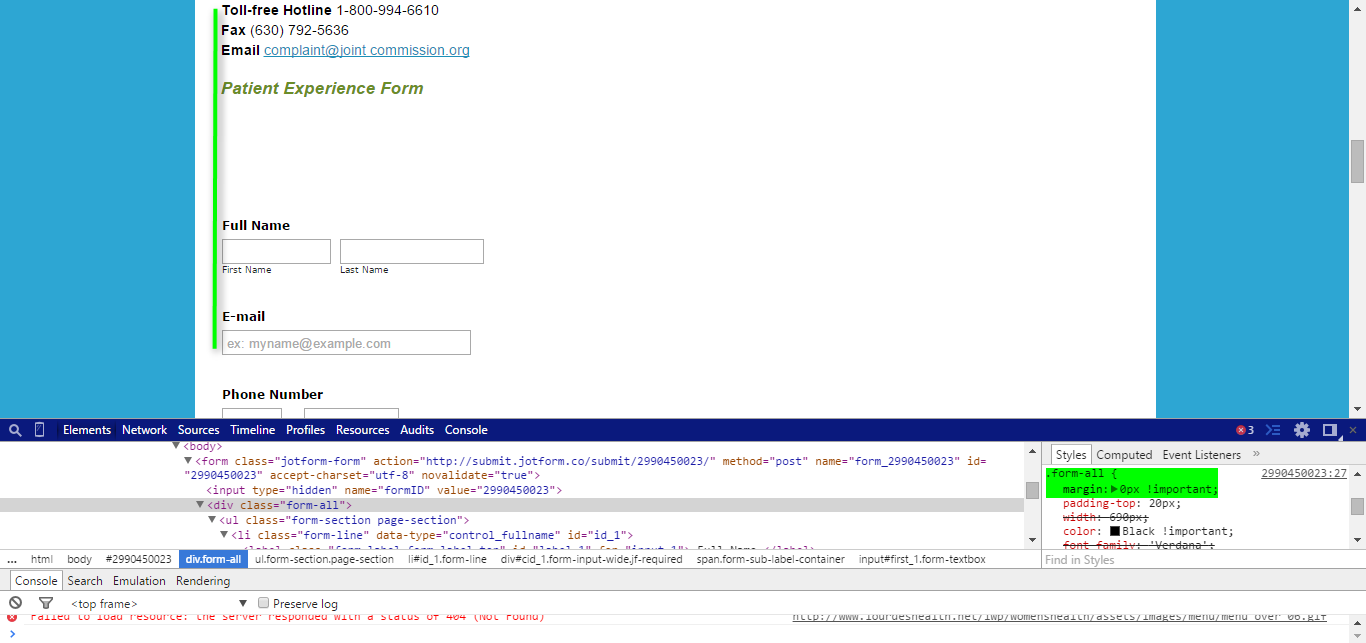
Try adding in " !important " after margin: 0px; for your .form-all to see if that helps.
.form-all {
margin-left: 0px !important;
}
I think there is another line of code somewhere that is interfering with it so adding the " !important " after it will override that and reset the margin as you are trying to enforce.
Example:

- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing