-
asapcarpartsAsked on March 17, 2015 at 1:50 PM
I use the new recaptcha widget from google in my forms, and for some odd reason it will not show up all the time in IE(version 11). It's like it has a mind of its own.
it works fine in chrome and firefox. The only way i can get it to show up all the time in IE is with the iFrame embed code, but its not ideal since it leaves quite a bit of white space at the bottom with longer forms.
Please help with this issue.
Thanks

-
David JotForm SupportReplied on March 17, 2015 at 3:54 PM
Hi,
I checked your form in IE11 and the form on its own does load the reCaptcha widget each time:
Using the iFrame method to embed your form as you mentioned does indeed usually fix the issue of certain elements not loading properly for embedded forms.
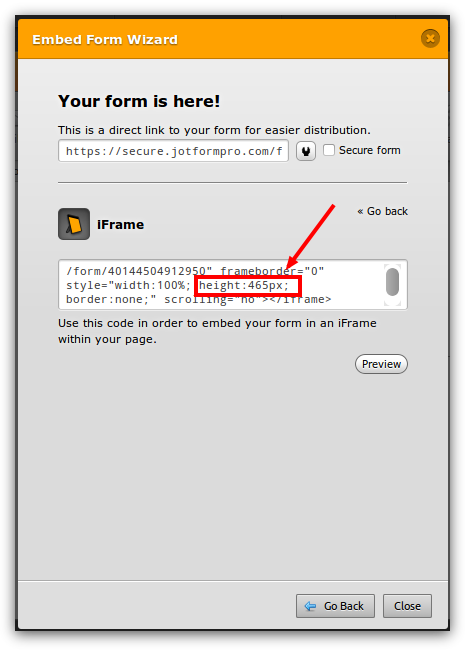
You can adjust the Iframe height directly on the Iframe code, as indicated below, to match the new height of your form:

Adjust that part of the code will allow you to get rid of the extra space at the bottom.
If this does not work for you, let us know and we will be happy to have another look.
-
asapcarpartsReplied on March 17, 2015 at 3:58 PM
Please take a look at my site where i have embedded a form, and see if it loads alright for you. I just tried it again, and the recaptcha did not show.
-
David JotForm SupportReplied on March 17, 2015 at 5:46 PM
If it shows while embedded with the iFrame, that means that one of the scripts in your page is conflicting with your form. Since there are several different scripts running your page, it would be difficult to find which one is causing the widget not to load. The iFrame method is your best bet to embed the form without any conflicts. If you would like us to help you get it sized correctly, we will be happy to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing