-
Charlesmarshall65Asked on March 29, 2015 at 3:16 PM
The only thing I'd changed was the colour of the submit button. I've tried changing the height and width of the iframe code but mks no difference.
-
David JotForm Support ManagerReplied on March 29, 2015 at 6:43 PM
Please try increasing the Height property of you iFrame code to "800" in order for the Submit button to show:

Let us know if you have more questions, we will be glad to assist you.
-
Charlesmarshall65Replied on March 29, 2015 at 6:58 PM
Increasing the height works well. Thanks. However, the Your Name line is still on two lines. I need it on one. What can I do please?
-
David JotForm Support ManagerReplied on March 29, 2015 at 7:50 PM
Please try injecting the following CSS code as instructed in this guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
#cid_22 span.form-sub-label-container {
width: 137px;
}
[data-type="control_fullname"] .form-sub-label-container:first-child {
margin-right: -5%;
}
#first_22{
margin-left: -50px;
width: 165px;
}
#last_22 {
width: 165px;
margin-left: -25px;
}
#sublabel_first{
margin-left: -47px;
}
#sublabel_last{
margin-left: -25px;
}
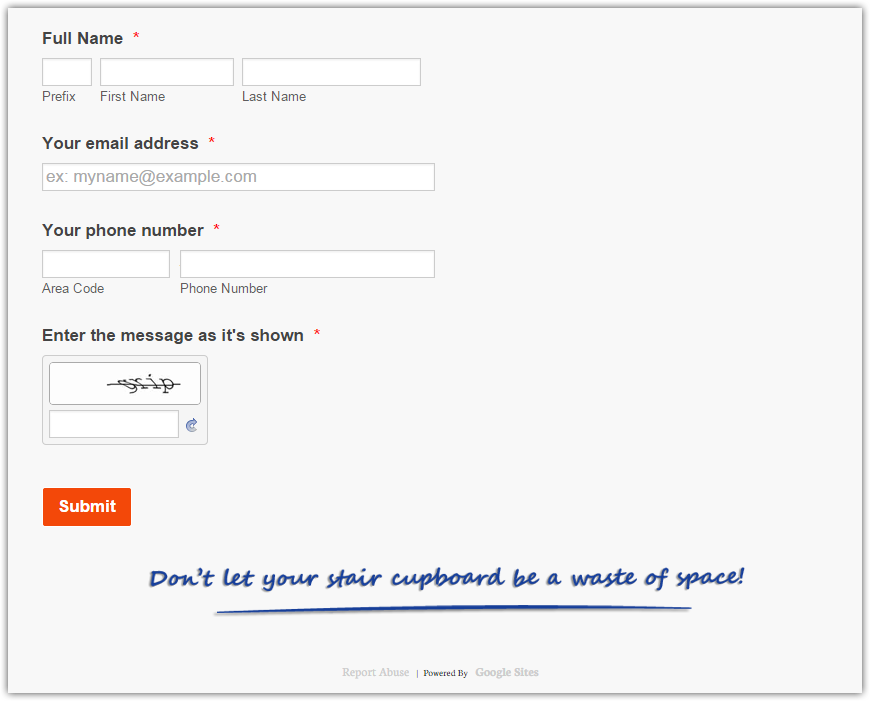
It should go from this:

To this:

Hope this helps you, let us know if you have more questions, we will be glad to assist you.
-
David JotForm Support ManagerReplied on March 29, 2015 at 8:00 PM
Please inject this code instead, the previous one got a typo on it and I adjust some margins:
#cid_22 span.form-sub-label-container {
width: 137px;
}
[data-type="control_fullname"] .form-sub-label-container:first-child {
margin-right: -5%;
}
#first_22{
margin-left: -55px;
width: 165px;
}
#last_22 {
width: 165px;
margin-left: -25px;
}
#sublabel_first{
margin-left: -52px;
}
#sublabel_last{
margin-left: -25px;
}
It will look better:

Here is the link to my form: http://form.jotform.co/form/50877575154869
You may clone it if you want to: http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
-
Charlesmarshall65Replied on March 30, 2015 at 3:00 PM
I'm sorry. It looked even worse. The fields were stil spread across two, only now the second line was pushed way over to the left. I've now ditched the prefix altogether, but I would still really appreciate being able to reinstate it on a single line. Any other ideas? I've also making my form wider but that doesn't help either.
What else can I try???
-
MikeReplied on March 30, 2015 at 4:40 PM
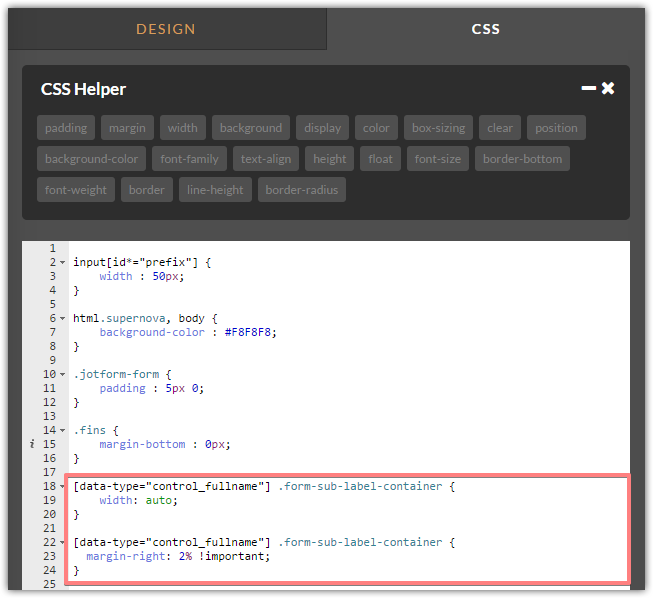
I have added the following CSS to your form in order to fix the fields lining issue.
[data-type="control_fullname"] .form-sub-label-container {
width : auto;
}
[data-type="control_fullname"] .form-sub-label-container {
margin-right : 2% !important;
}


Thank you.
-
Charlesmarshall65Replied on March 30, 2015 at 6:45 PM
That's brilliant, Mike. MANY THANKS.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing