-
JonathanCudmoreAsked on April 7, 2015 at 8:31 AM
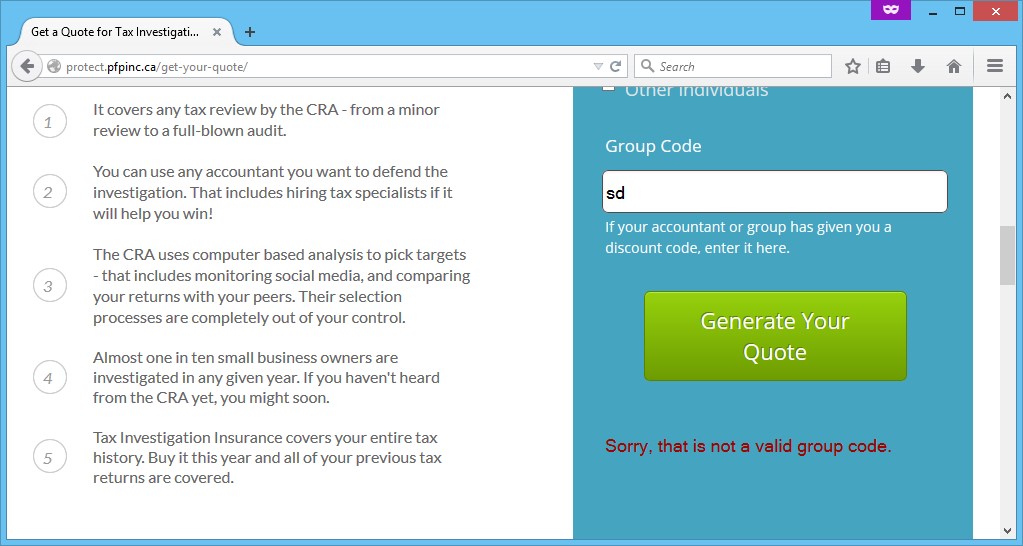
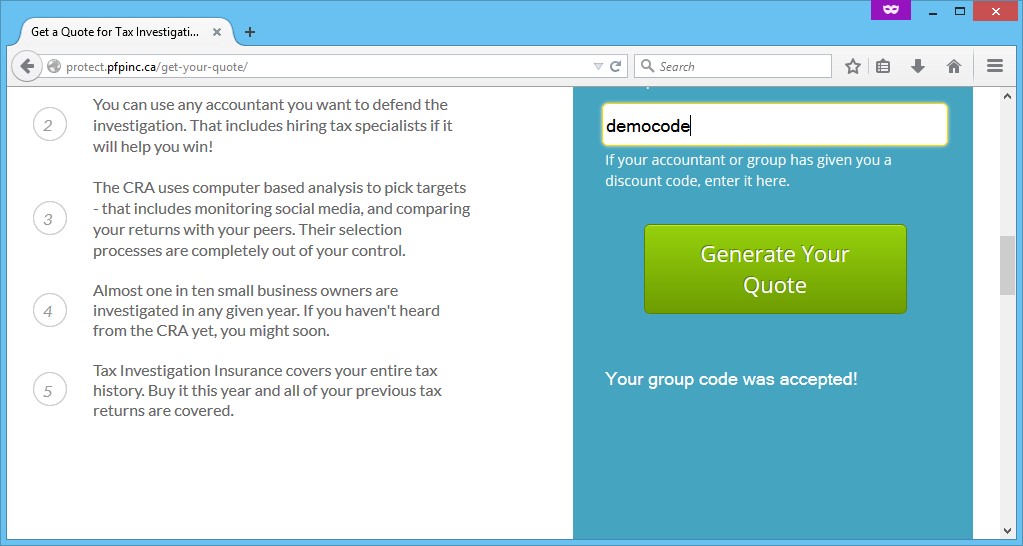
Two fields that are set to hide/show depending on the field "group code" do not show when embedded in unbounce page using the provided unbounce embed code. Error is in firefox only - works as expected in chrome and safari (ie not tested).
The direct link to the form is here http://form.jotformpro.com/form/50953836980972?
The unbounce page is here: http://protect.pfpinc.ca/get-your-quote/
For testing purposes you can use the code "democode" in the group code field to show one field, and anything else to show the other field. When you use "democode" the field text that displays is white, so doesn't show on the direct link to the form, which has no background.
 Page URL: http://protect.pfpinc.ca/get-your-quote/
Page URL: http://protect.pfpinc.ca/get-your-quote/ -
Elton Support Team LeadReplied on April 7, 2015 at 10:13 AM
Hi,
Thanks for reporting it here. I was able to reproduce the problem using firefox on the initial load of the page. It seems the Jotform script failed to load on the first visit that's why the conditions and validations are not working. However, the problem goes away when you reload the page. Issues like this is commonly caused by script conflicts. Would you prefer switching to iframe embed code? This should resolve the problem since iframe won't conflict with anything on your page.
Please try it and let us know how you like using iframe embed.
Thanks!
-
JonathanCudmoreReplied on April 7, 2015 at 11:09 AM
I updated it to use iframe, but it still is not displaying those show/hide fields.
http://protect.pfpinc.ca/get-your-quote/
-
Elton Support Team LeadReplied on April 7, 2015 at 11:39 AM
@JonathanCudmore
It is now working but the text isn't displaying properly on firefox because of the following injected CSS codes on your form.
Please find these on your injected CSS codes and remove the crashed lines. This is preventing the mentioned text on firefox.
#input_43 {
border: medium none;
background: none repeat scroll 0% 0% transparent;
padding: 0px 0px 40px;
margin: 0px;
height: 40px;
color: #9B0600;
box-shadow: none;
}
If you need further help about this, let us know here.
Thank you!
-
JonathanCudmoreReplied on April 7, 2015 at 6:59 PM
Hi, thanks for the directions. I removed those lines but still the field is not displaying.

-
Elton Support Team LeadReplied on April 7, 2015 at 10:20 PM
It is working for me on Firefox now. Both correct and incorrect message are now displaying properly.


The page might be cached. Please clear your browser's cache and try it again.
-
Elton Support Team LeadReplied on April 7, 2015 at 10:30 PM
I think it's also due to the iframe height which is a bit short to display the entire form. Re-embed your form using this iframe with 900px height, this should help.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/50953836980972" frameborder="0" style="width: 100%; height: 900px; border: none;" scrolling="no"></iframe>
-
JonathanCudmoreReplied on April 8, 2015 at 12:24 PM
Got it, thanks!
-
CarinaReplied on April 8, 2015 at 2:12 PM
Thanks for the update. I'm glad this situation is fixed. Please get back to us if further support is needed.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing