-
RogerYelvington01Asked on April 18, 2015 at 6:40 PM
Hey Guys!
There are a few edits I still need to make on this form, so it can be completed:
1. "Daily Report" TOP inserted image, I would like to move more to the Left where the letter "D" is aligned above the letter "S" from Staff Name on the line below
2. I would like to widen the width of the following eight tables from 500, to "600" - Currently when I try to do this, there is a bottom scroll bar that shows up.
{membersales}
{membersales60}
{membersales61}
{PersonalTraining}
{personalTraining6}
{personalTraining63}
{ptManager}
{clubManager}3. Currently these two dropdowns {input19} and {input22} are aligned a bit to the right when shown, I need them to be aligned in the center.
4. I was told the css and coding seems to have a few conflict errors, causing some issues with the form. Please see if you can clean up the code for the form, while keeping the layout identical.
Thank you!
Roge
-
jonathanReplied on April 18, 2015 at 8:53 PM
Hi,
Please allow us some time to work on the jotform http://www.jotformpro.com/form/51015965154958
according to the specifications mentioned.
We will update you here as soon as possible.
Thanks.
-
RogerYelvington01Replied on April 19, 2015 at 2:40 AM
Thank you! Just checking in.
-
jonathanReplied on April 19, 2015 at 7:26 AM
Hi Roger,
Please check my version http://www.jotformpro.com/form/51083538263960
Let us know if there is more to be done.
Thanks.
-
RogerYelvington01Replied on April 19, 2015 at 2:17 PM
I cloned your version here:
http://form.jotformpro.com/form/51085051916957
In the browser it shows much better, but there are still a few items to address:
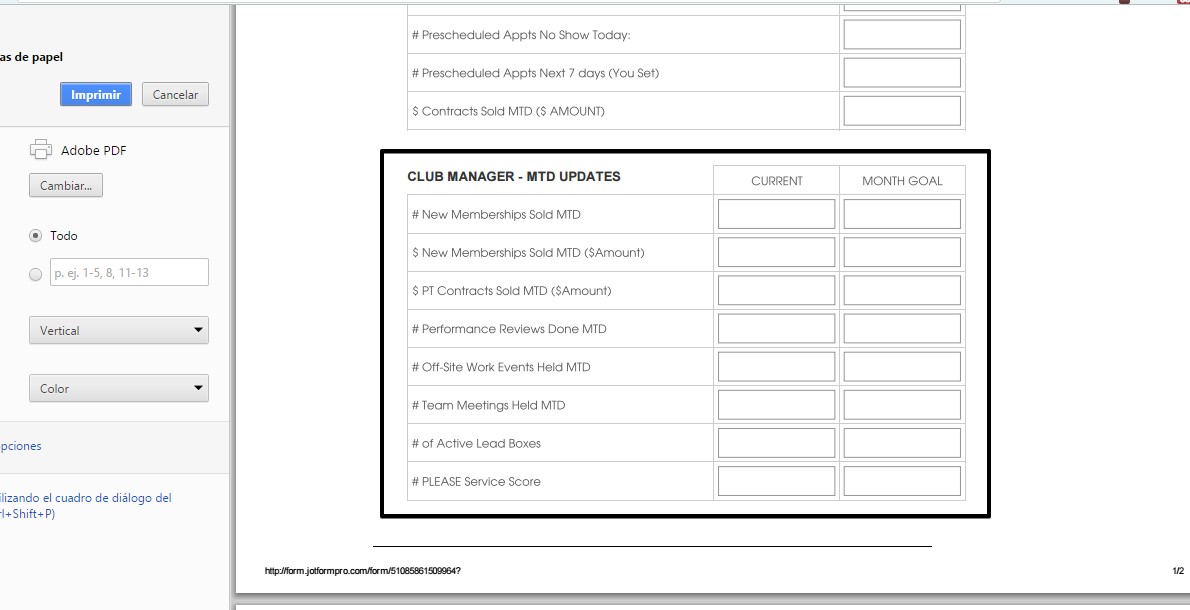
1. When printing, the screen bar shows under the tables as shown in attachment
2. Did you find any parts of the code that were causing conflict that need to be cleaned up? Because the header text for the table: {eomFacilities} is still not showing in the browser
That's it! Thank you,
Roger

-
raulReplied on April 19, 2015 at 2:51 PM
1. When printing, the screen bar shows under the tables as shown in attachment
It may be related to the selected paper size since I also cloned the form provided by my colleague and that table is shown without the scrollbars on my side.

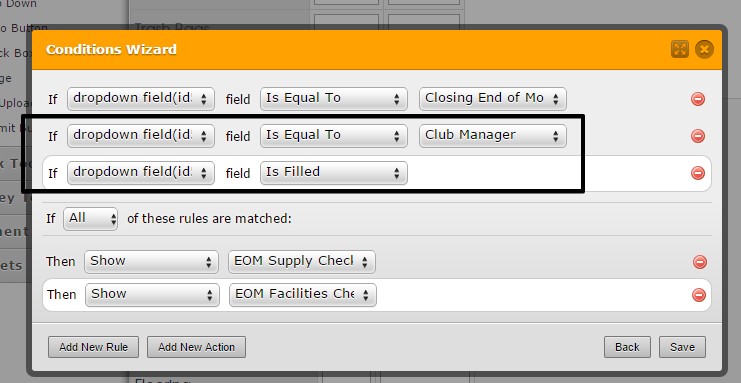
2. Did you find any parts of the code that were causing conflict that need to be cleaned up? Because the header text for the table: {eomFacilities} is still not showing in the browser
I've checked the condition associated with that field and I think that you need to remove the last condition (Is Filled) since it's redundant. If the field is equal to Club Manager it will be filled.

To make the label visible please inject the following code to your form:
#label_45 { display: table !important; }
This should make it visible:

-
RogerYelvington01Replied on April 19, 2015 at 3:19 PM
I now have the label showing, thank you.
I checked the print settings and tested across multiple browsers and I am still having the issue. I select 8.5"x11" and Letter size, and it should work but it is still cutting off hte sides of the table and adding the scroll bar.
I need it to fit on the page when I print - it is imporant.
Thank you!
-
jonathanReplied on April 19, 2015 at 4:38 PM
I checked your form http://form.jotformpro.com/form/51085051916957 and test the Print option.
Using Letter Paper size (8.5 x 11) did not show the same scroll bar you have on your screenshot

I think the difference in our Print settings is that you were using Portrait orientation in the Print Layout option. Can you set it to Landscape instead and check again the result.
Let us know how it goes.
Thanks.
-
RogerYelvington01Replied on April 19, 2015 at 5:26 PM
I need to make the margins as such where it will print as portrait, as it is the format we really need to print it in. What adjustments do we need to make?
thank you!
roger
-
jonathanReplied on April 19, 2015 at 5:32 PM
I think we should probably lessen the width of the Tables...
How about lessening the width to just about 550 (from 600). Will that be OK with you?
I will also test it on my side.
Thanks.
-
jonathanReplied on April 19, 2015 at 5:40 PM
So far in my test, it does seems to work when table width is set to 550 only.
http://www.jotformpro.com/form/51086809901963
I set also the Margins in the Printer settings to minimum

You can also try printing my form on your end http://www.jotformpro.com/form/51086809901963
and check the result.
Thanks.
-
RogerYelvington01Replied on April 19, 2015 at 6:04 PM
I need to be able to print with the regular printer settings for a variety of reasons. Let's set the width at whatever the max we can have to do this.
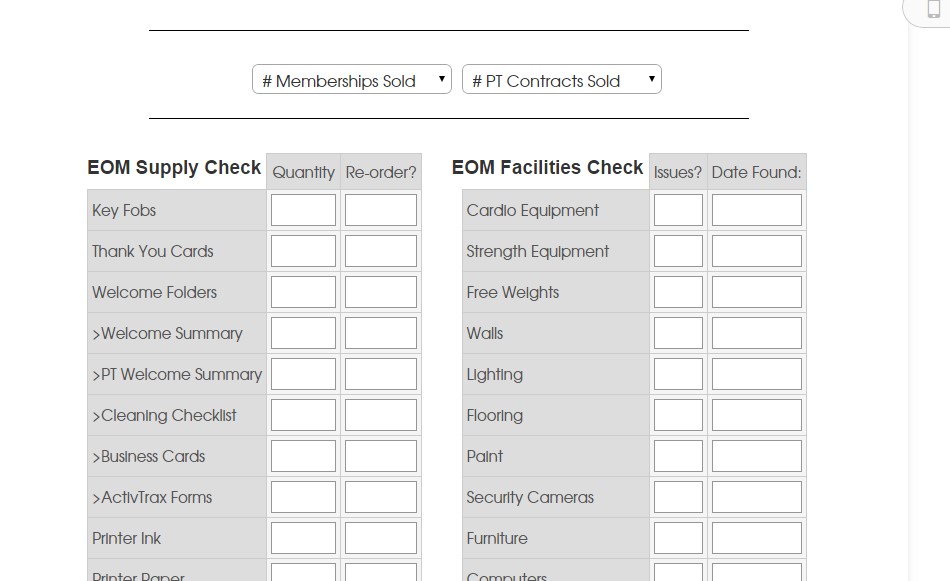
also the tables below appear wider but have no problem printing why is this?
-
jonathanReplied on April 19, 2015 at 7:12 PM
I need to be able to print with the regular printer settings for a variety of reasons. Let's set the width at whatever the max we can have to do this.
Please understand that it will also have limitation on the part of end-users.
Eventually, we will not be able to control the Printer settings of the end-user. (Assuming there are target end-users that you will not be able to support on-hand)
also the tables below appear wider but have no problem printing why is this?
Did you include a screenshot on the last message? I could not see it...
Please upload the image again so we can check.
Thanks.
-
RogerYelvington01Replied on April 19, 2015 at 7:41 PM
I've taken additional screenshots of the issue and outlined below:

-
Welvin Support Team LeadReplied on April 20, 2015 at 4:55 AM
Removing the following custom CSS codes from the form should fix it:
float: none !important;
overflow-y: auto;
Here's how you can check the codes: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
I've made the changes to this clone version of the form: http://www.jotformpro.com/form/51091773720958.
Please get back to us if you need further assistance.
Thanks
-
RogerYelvington01Replied on April 20, 2015 at 7:39 AM
Hi welvin!
This fixes the print issue, but takes a lot of the tables out of center and messes up the formatting and layout in many different places.
-
Welvin Support Team LeadReplied on April 20, 2015 at 9:39 AM
I forgot to mention that my clone version of your form had all its conditions disabled so you'll see all the fields when you print it.
Adjust the codes to use 65% in the following custom CSS codes:
#id_1, #id_6, #id_51, #id_60, #id_61, #id_63, #id_64, #id_67{
width: 75%;
position: relative;
margin: auto !important;
display: block;
padding-bottom: 3% !important;
}
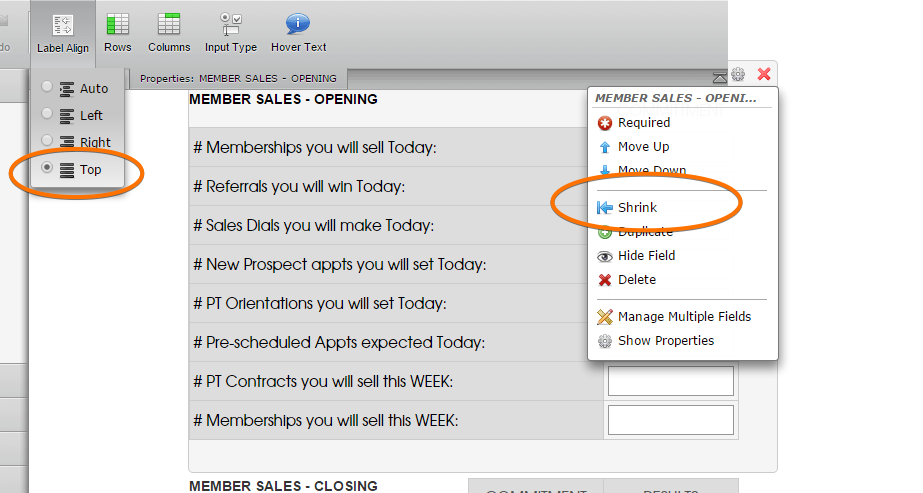
Then expand the matrix fields and set the label to top:

Kindly try it and update us here.
Thanks
-
Welvin Support Team LeadReplied on April 20, 2015 at 9:41 AM
I mean the width, width: 75%; change it to width: 65%;.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing