-
CrowdsourceAsked on May 20, 2015 at 3:40 PM
I've added the progress bar widget to my form but it shows at the top of the form, not the bottom, can I move that to show at the bottom of the page? Also, is there a progress bar that shows page X of X instead of a % of the progress?
-
raulReplied on May 20, 2015 at 5:49 PM
Thank you for contacting us.
The progress bar widget will be shown always at the top, you can configure it to stick to the top which will make it always visible (even when the form is scrolled down).
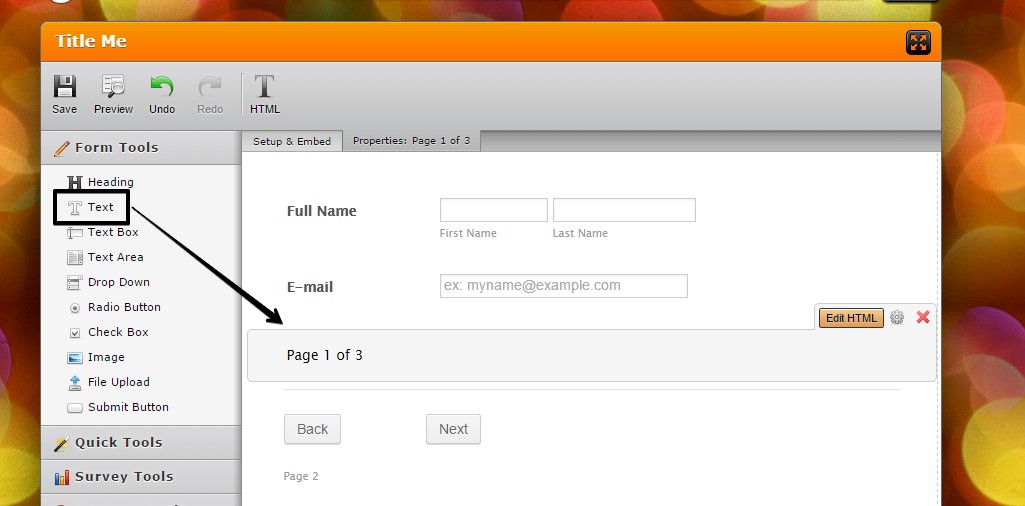
Regarding the page x of x you can achieve this by using a regular HTML field.

Please check out this demo form: http://form.jotformpro.com/form/51396780282967, is this what you're trying to accomplish? If so, feel free to clone the form to your account to inspect it further.
-
Aurora JotForm SupportReplied on May 20, 2015 at 6:29 PM
In general yes you can inject custom css code in your form to change the placement of progress bar. A sample set of custom css code :
.progressBarContainer {
position: absolute;
margin-top: 350px;
width: 150px !important;
margin-left: 200px;
}I have created a demo form, to show you it may works:

Inside this guide you can find step by step how to inject CSS Codes: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing