-
riteoakAsked on June 2, 2015 at 5:08 PM
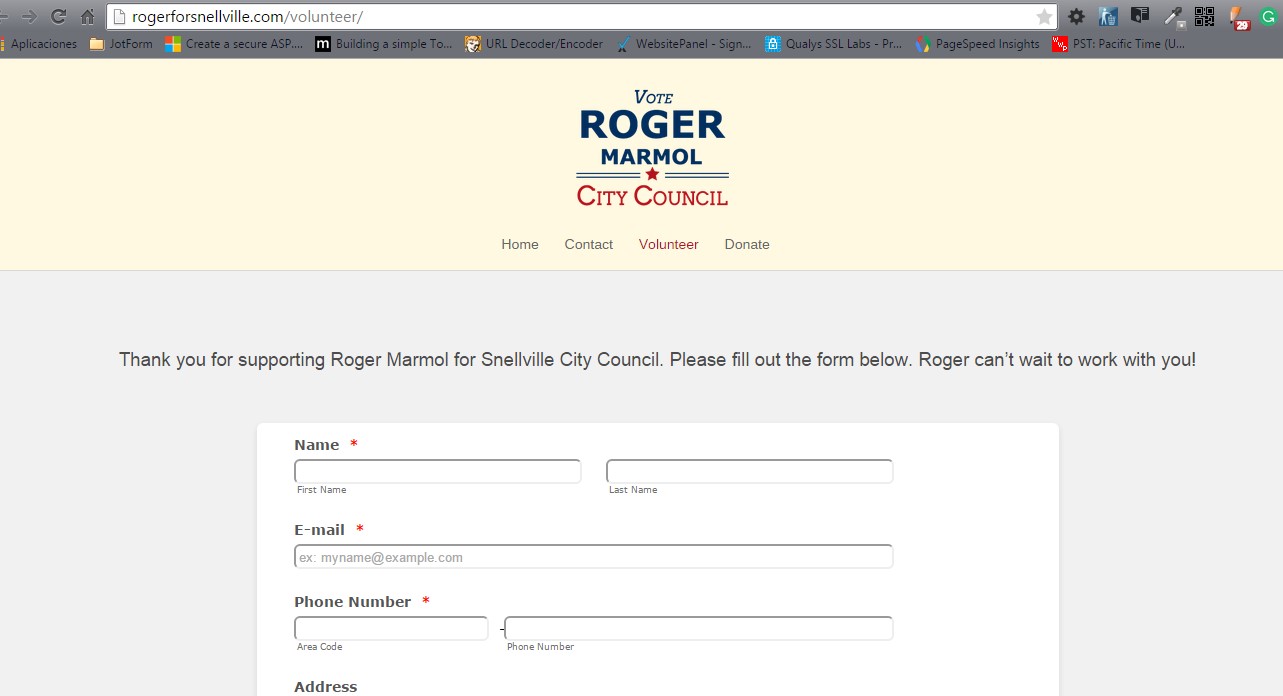
Hi, I've visited several forum questions with the same issue, the webpage I am working on the form is on the left, I would like for it to be center. How can I do this? Thank you.
Page URL: http://rogerforsnellville.com/volunteer/ -
raulReplied on June 2, 2015 at 6:02 PM
I've checked your page and it seems like you were already able to center your form since this is how it looks on my side.

Do you still need our help? If so, please let us know and we'll be happy to provide assistance.
-
riteoakReplied on June 20, 2015 at 11:59 AM
Hi Raul, thanks for your reply, what I meant is that I would like the fields to be center. Thank you.
-
riteoakReplied on June 20, 2015 at 7:53 PM
Thank you that worked perfectly!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing