-
DannileeAsked on June 20, 2015 at 11:05 PM
I still have a problem with blank space at the top of my form, I have added the css to remove it, as you can see from my form but it is still there.
Thanks
D
-
DannileeReplied on June 20, 2015 at 11:26 PM
Hi
I added the css but the form still has the blank space at the top, I have attached a screenshot

-
DannileeReplied on June 21, 2015 at 10:32 AM
Any ideas?
Thanks
D
-
DannileeReplied on June 26, 2015 at 3:18 PM
Hi
I had to upload the page as the website is still in development and is therefore not online.
The form can be seen at http://http://www.lm-lakeland-design.co.uk/JotForm/index.html
And on jotform
http://form.jotformeu.com/form/51707972830359
Thanks
Danni
-
MikeReplied on June 26, 2015 at 4:32 PM
The following CSS has been injected to your form to remove the top padding on different devices.
@media screen and (min-width: 1024px) {
.jotform-form {
padding-top: 0;
}
}
@media screen and (max-width: 1024px) and (min-width: 768px) {
.jotform-form {
padding-top: 0;
}
}
@media screen and (max-width: 768px) and (min-width: 480px) {
.jotform-form {
padding-top: 0;
}
}
Please re-check the form now. Thank you.
-
DannileeReplied on June 26, 2015 at 5:32 PM
Hi
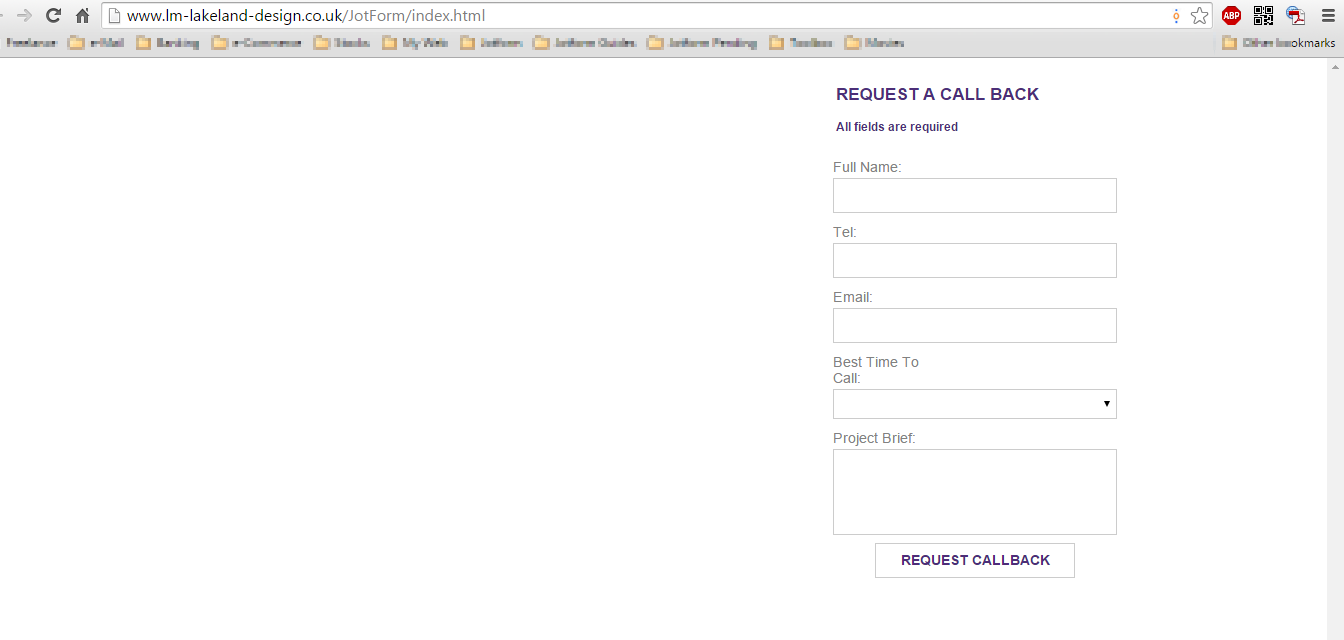
It still has a lot of empty space at the top for me, see attached screen capture. I have used the Firebug developers tool to indicate the empty space I am seeing.

-
MikeReplied on June 26, 2015 at 6:41 PM
The form seems to be fine on my side.
http://form.jotformeu.com/form/51707972830359
Here is a screenshot from Firefox.

Please try to clear your browser cache and/or re-embed the form code on your web page.
-
DannileeReplied on June 26, 2015 at 8:06 PM
Hi
It looks fine in jotform for me too, but my latest (above) screenshot is the form on my actual page and as you can see there is still a lot of empty space at the top.
Embedding as iframe works but I need to use the source method because I want to remove the blank field in the drop down option and know you can only do so by editing it out of the source.
-
Welvin Support Team LeadReplied on June 26, 2015 at 10:28 PM
After adding the custom CSS codes and after editing the form, you need to re-embed the form using the source codes because the changes aren't automatically added to the old one in your website. I
It is recommended doing the changes in the form builder instead of directly doing it in the form source codes. Source Codes method is more on advanced custom function addition and customization - those aren't available in the form builder. If the customization is possible in the form builder/designer, we suggest doing it there then just re-embed the form later.
Lastly, I've checked your website and the spacing is not there anymore:

Please do not hesitate to get back to us if you need further assistance.
Thanks
-
DannileeReplied on June 27, 2015 at 3:41 PM
Thank you, all working now.
I am having another spacing issue with the form below. Again the sites not live so I just did a uick upload.
http://www.lm-lakeland-design.co.uk/JotForm/index.html
http://form.jotformeu.com/form/50904497247361
The issue is the submit buttton is overhanging the border, is it possible to set a height?
-
Welvin Support Team LeadReplied on June 27, 2015 at 10:13 PM
Although the last issue is the same, I've moved it to another thread so we can assist you there for this specific form. Here's the link: http://www.jotform.com/answers/598336.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing