-
iamhenrykellerAsked on July 21, 2015 at 6:27 PM
hello, i am using the form as a plugin on my wordpress site. i was wondering if there was a css. code you could give me to specifically address the h2's and the p elements on my form. i would like to change them to the fonts i am using for those elements on the rest of the site.
thank you.
Page URL: http://www.imhkdesign.com/web-design -
Elton Support Team LeadReplied on July 22, 2015 at 12:56 AM
That's possible using the form designer.

And here's how to use custom fonts on the form. https://www.jotform.com/help/100-How-to-Use-Custom-Fonts-with-Jotform
I can see you are using quicksand fonts on paragraph and raleway on titles. You can use the following CSS.
@import url(http://fonts.googleapis.com/css?family=Quicksand|Raleway);
.form-all, .form-label{
font-family: 'Quicksand', sans-serif !important;
font-size: 14px;
font-weight:normal !important;
}
.form-header{
font-family: 'Raleway', sans-serif !important;
font-weight:normal !important;
}
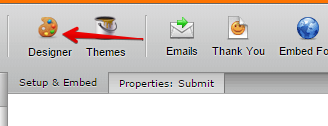
Paste this on the CSS tab, while on the form designer.
Let us know if this doesn't work. Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing