-
dlassonAsked on August 3, 2015 at 11:38 AM
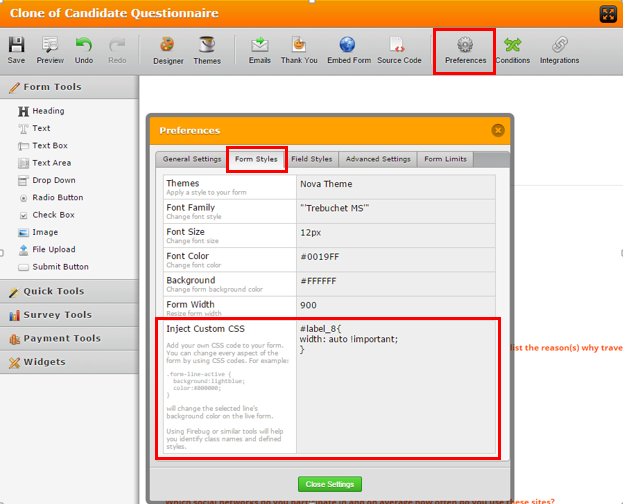
Please see screenshot.
I want the text to be on two lines across the page instead of on multiple lines in one small column.
Thanks!

-
AaronSicilianoReplied on August 3, 2015 at 12:10 PM
This can be achieved with custom CSS. To make your form look like my demo form here please follow my instructions.
Add the following custom CSS to your page to allow the column to automatically adjust its width.
#label_8{
width: auto !important;
}
To add custom CSS please open your form in the Form Builder and click on the preferences button. Then click on the Form Styles tab. You can copy an paste the CSS code into the text area labeled "Inject Custom CSS".

-
dlassonReplied on August 3, 2015 at 12:26 PM
Thanks. It worked for the first text box (question) but not for the rest. Is there a setting to enable it to be applied to every text box?
-
AaronSicilianoReplied on August 3, 2015 at 1:06 PM
Certainly. Please change the custom CSS code that I gave you earlier to this new CSS code.
.form-label-left{
width: 100% !important;
}
I have also updated the demo form so you can see the reflected formatting changes.
http://form.jotformpro.com/form/52144349655964?
-
dlassonReplied on August 11, 2015 at 11:33 AM
Hi. I am trying to do the same thing for a different form http://form.jotform.us/form/52224354018144
and cannot figure out the proper code. Can you assist?
-
Ashwin JotForm SupportReplied on August 11, 2015 at 1:54 PM
Hello dlasson,
I have made the changes to your form by setting the label alignment to top and that seems to have fixed the issue. Can you please check your form and see if that displays as expected: http://form.jotform.us/form/52224354018144
Thank you!
-
dlassonReplied on August 11, 2015 at 1:58 PM
Yes, it is fixed! Thanks!
-
dlassonReplied on October 19, 2015 at 2:58 PM
I am having trouble doing the same for this form http://form.jotform.us/form/52915881539164
Most of the label texts in the form are appearing narrow. Examples are: "Health Insurance Premium," the second and third fields under "Voluntary Life/Employee Coverage," and the "Consent" section at the end of the form.
Thanks!
-
abajanReplied on October 19, 2015 at 5:06 PM
Hi dlasson,
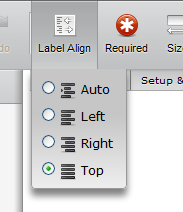
From tests on a clone of that latest form (https://form.jotform.com/52915870505963), changing the alignment of the affected labels from Auto to Top, as stated by my colleague ashwin_d, fixed the problem. To change the label alignment of a field, click it and then click the Label Align button and click Top:

Save the form when done. (Incidentally, I didn't change the label alignment of all of the affected fields of the clone, as there were quite a few of them.)If you need further help with this, please inform us.
Cheers
-
dlassonReplied on October 19, 2015 at 5:32 PM
Hi.
Sorry- I overlooked your colleague's suggestion above about changing the alignment of the labels. I'm good now!
Thanks.
-
abajanReplied on October 19, 2015 at 6:44 PM
Hey, that's great! Do let us know if you need help with anything else.
Caio
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing