-
evehlyAsked on August 4, 2015 at 2:37 AM
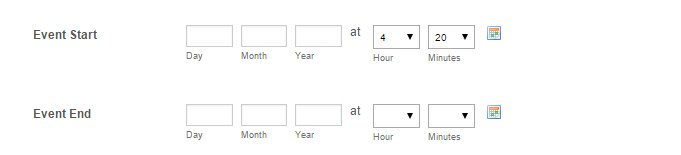
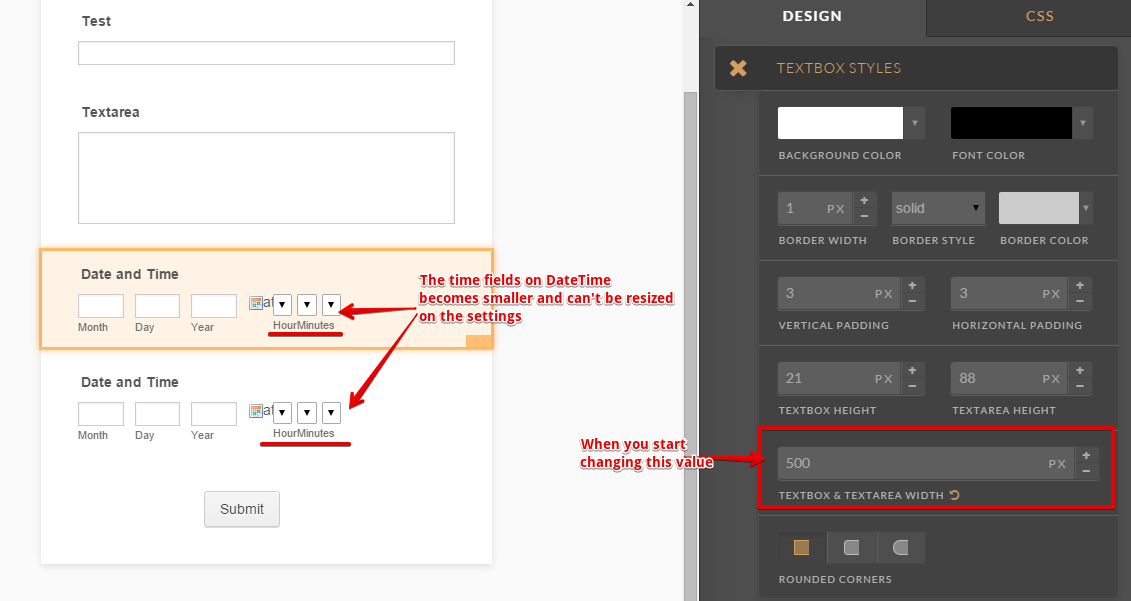
I am not able to see the numbers I input for 'hours' and 'minutes'.

-
Elton Support Team LeadReplied on August 4, 2015 at 8:43 AM
Inject this CSS codes to your form, this should correct the width on the time fields.
[data-type="control_datetime"].allowTime span+span+span+span span + span {
width: 12% !important;
}
[data-type="control_datetime"].allowTime span .form-sub-label-container:first-child {
width: 4%;
}
[data-type="control_datetime"].allowTime .form-sub-label-container {
margin-right: 2%;
}
[data-type="control_datetime"].allowTime span+span+span+span{
display:block !important;
}
Result:

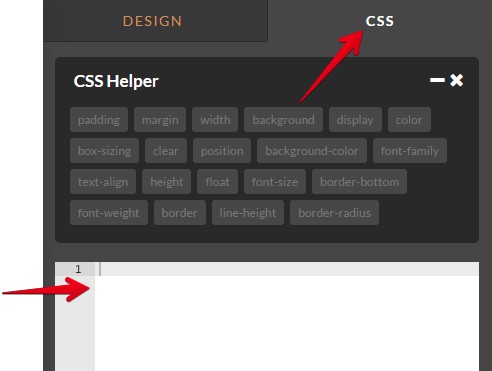
To inject this CSS codes, simple paste it on the form designer under CSS tab.

Hope this helps!
-
Elton Support Team LeadReplied on August 4, 2015 at 9:01 AM
By the way, I have also raised this to our developers after I replicated the problem.

-
evehlyReplied on August 4, 2015 at 9:15 PM
This is great, thank you Elton!
-
Elton Support Team LeadReplied on August 4, 2015 at 10:20 PM
You're welcome. Cheers! :)
-
abajanReplied on September 28, 2015 at 3:45 PM
@evehly
Please be advised that the glitch has been resolved by the developer to whom the ticket was assigned and it's no longer necessary to apply my colleague's workaround. In fact, in some instances the workaround may now conflict with the fix. However, upon testing a clone of your form after the problem was fixed, I was able to determine that leaving the workaround in place does no harm.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing