-
Living_StewardshipAsked on August 4, 2015 at 3:50 PM
-
Welvin Support Team LeadReplied on August 4, 2015 at 5:17 PM
It's a complicated way since there's no selector for both the "USD" and the "$" sign. I will try to come up with the CSS and let you know.
The easiest way would be to get the source codes of the form: http://www.jotform.com/help/104-How-to-get-the-Full-Source-Code-of-your-Form and then manually remove these elements then embed the form using the modified source codes.
Thanks
-
Welvin Support Team LeadReplied on August 4, 2015 at 5:29 PM
Or, simply remove the entire product details (pricing and currency) then add it back in the Product Item Name. For example:
From:
1 “Catch the Joy” Stewardship Packet, pg 1. Follow-up Packets, pg 5 included
To:
1. “Catch the Joy” Stewardship Packet, pg 1. Follow-up Packets, pg 5 included ($ 2.95).
To remove the product details, just simply inject this custom CSS codes to your form:
span.form-product-details {
display: none;
}
Here's how to inject a custom CSS: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
The only downside of this is that you will get the pricing in the email twice. In the product name and the original hidden price.
Thanks
-
Welvin Support Team LeadReplied on August 4, 2015 at 5:43 PM
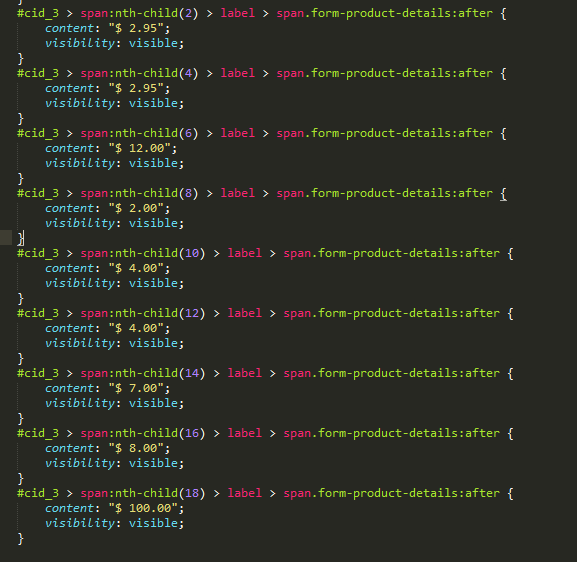
Here is the CSS method.
Get the CSS codes here: http://pastiebin.com/55c130dd93f47 and paste it to your form's CSS area.
This method is by using before/after CSS selector. As you could see it, I set the product price visibility to hidden and add it back using the CSS selector.

So in this case and if you need to change the price, just do it in the product configuration then also change it in the CSS codes. It's ordered from top to bottom item.
Let us know if you have any questions.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing