-
learningmindsetsAsked on August 17, 2015 at 5:16 PM
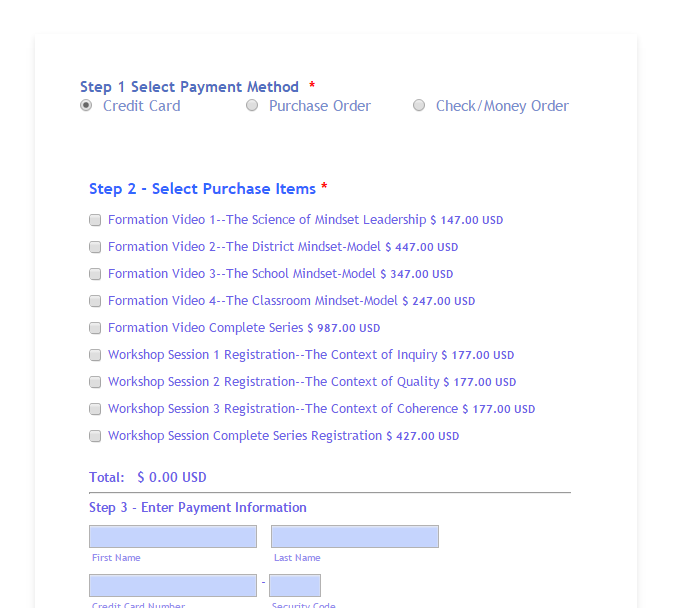
Please see screen shot--I have already reduced the padding in the designer for this section to zero px and it doesn't allow negative values.
Thanks--Tim

-
Elton Support Team LeadReplied on August 17, 2015 at 11:03 PM
Hi Tim,
Inject this CSS codes on the 3 forms you have embedded on your main form. This should remove the spacing on them and shadows which appears redundant.
.form-line {
padding: 0;
}
.form-all {
box-shadow: none !important;
width: 100%;
box-sizing: border-box;
}
.jotform-form {
padding: 0;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form. Place it at the most bottom part.
Then update your iframe widget width to 500. That should end up like this:

If we can be of further assistance, let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing