-
tofecjamalAsked on August 26, 2015 at 3:01 PM
With every form we create, there is a large amount of blank space both at the top and bottom of each form. Is there any way we can reduce the height/amount of that blank space?
We are using the embed method...
<script type="text/javascript" src="//form.jotformpro.com/jsform/52375433226958"></script>
... so there does not appear a way to control it in the HTML.
Checked settings in "Designer" section where it allows control over colors, fonts, etc. and while you can set width of form, there does not appear to be any setting to either control height of top/bottom padding???
Thanks for your help.

-
abajanReplied on August 26, 2015 at 5:32 PM
The following procedure should fix that:
1. Click the Designer button:

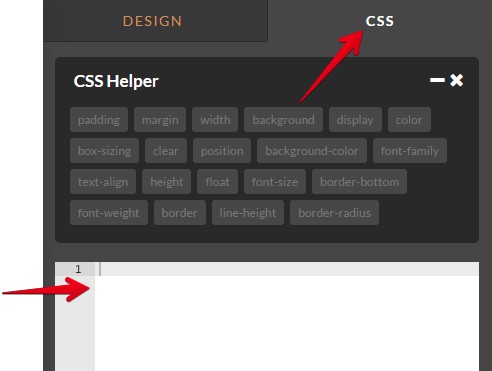
2. Go to the CSS tab:
3. Replace the code that's currently in the work area (the blank area indicated above) with the following:.form-all {
padding-bottom: 1em;
}.jotform-form {
padding: 0;
}The first rule inserts extra space between the submit button and the faint border and the second reduces the top and bottom margins between the form and other content on your webpage.
4. Save the change
If you need further help with this, we'd be happy to provide it.
Cheers -
ACAplannerReplied on March 9, 2016 at 12:50 PM
Thanks for your help!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing