-
adminstjohnsAsked on August 28, 2015 at 9:57 PM
I have spent an immense amount of time putting together this form, only to find out at the time of testing the submissions that it only takes submissions on one form and in my case the form I'm working on has a main form and two payment forms embedded. Obviously I need to be able to see the data of all forms once the user clicks Submit.
I am not a developer, so I would like your help with a step by step process on how to insert the JavaScript code referenced in the answer provided on this question:

http://stackoverflow.com/questions/13259843/submitting-formin-an-iframe-with-javascript
I understand the entering the full source code of the form on the website but I don't know where to place the javascript code.
Your help would be greatly appreciated,
Thanks,

-
Elton Support Team LeadReplied on August 29, 2015 at 8:34 PM
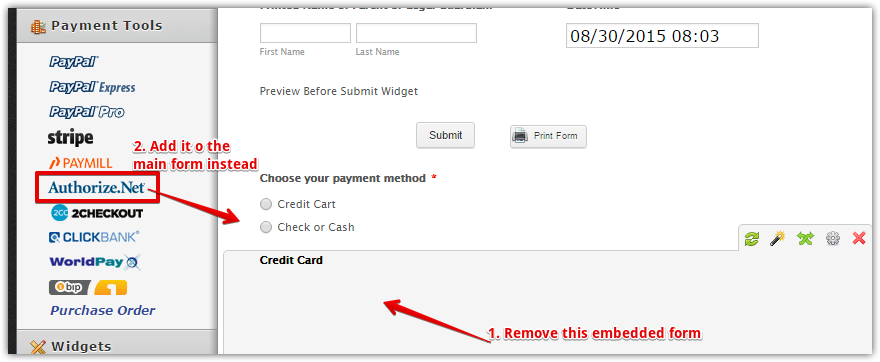
That's only possible when you embed all 3 forms using its form source code on a blank HTML file. This is a little complex to do so it would require javascript knowledge. Unfortunately, you can't achieve that when you embed the 2 forms on the main form. You have to take them off on the main form and do the following instead.
1. First, you can actually make your forms into 2 instead of 3 by simply adding the authorize.net payment tool within the main form not by embedding a separate form. This should at least minimize the next setup when you use the form source code.

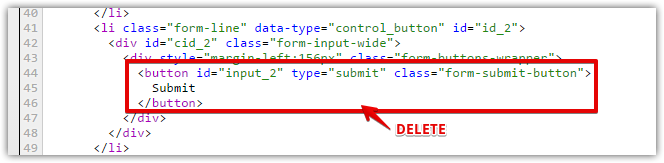
2. Let says you only have 2 forms after following the first step. Now, take the form source code of these 2 forms (your main form and the check form) and paste it on notepad or any other text editing tools you may have. On the form source code, you can remove the submit buttons on the 2 forms by deleting it on the source code.

After that, add the following script along with the main submit button at the bottom of the two form source code, this should submit the two forms once the main button is clicked.
<input type="button" value="Submit" id="mainButton"/>
<script>
(function(){
var mainButton = document.getElementById('mainButton');
mainButton.onClick = function(){
document.forms[0].submit();
document.forms[1].submit();
}
})
</script>
3. Save them as html afterwards, e.g. form.html and upload it to your server.
If you need further clarifications, do let us know.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing