-
davidzielkeAsked on November 11, 2015 at 5:11 AM
I want to display a table via the html box. Editing the html code and create a html table works perfectly fine. But I'm thinking of creating a html table dynamically. This means, based on a selection from the user the table has lets say 3-5 rows. I thought I can realize this by generating the html code for this table by using logical conditions and output this to a normal text box. So the value of the text box is the html code for the table. However, I was not able to 'display' the table in an html box via {textbox}. I thought using the variable {textbox} passes the html code from text box into the html box and lets the table show up (generally, using variables works for me). But this doesn't work. Am I doing something wrong here?
-
mert JotForm UI DeveloperReplied on November 11, 2015 at 7:46 AM
Hi there,
You can detect the name of the specific field by using the "inspect element" feature which is provided by browsers.
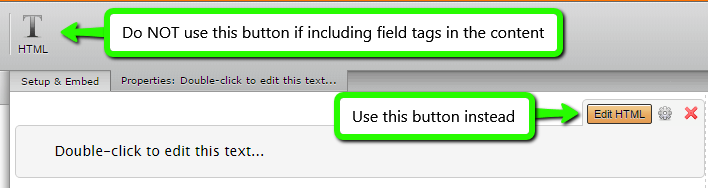
To do that, you can follow the steps from the below:

I hope this one will work for you. If you need more information, please let us know.
Thanks.
-
abajanReplied on November 11, 2015 at 8:42 AM
Hi David,
I noticed you stated that "... generally, using variables works for me ...". So, based on a hunch, I checked the latest form you edited to see if all of its variables were capturing data entered in the relevant fields and discovered that many of them weren't. To correct that, for each text field containing non-functioning variables, click its Edit HTML button (the one on the field itself, not the button at the top of the form builder),

delete each non-functioning variable and replace it with the same text. I realize that removing text just to replace it with the same text doesn't seem to make any sense but if you do that and click the Complete button when you're done replacing all of the non-functioning variables, you'll see that they will now work. Give it a try.
Cheers
-
abajanReplied on November 11, 2015 at 8:50 AM
Actually, further tests I conducted since replying have revealed that just clicking the Edit HTML button and then the Complete one would suffice. There's need to replace the variables.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing