-
nuflatAsked on March 23, 2016 at 5:57 PM
-
MikeReplied on March 23, 2016 at 6:07 PM
The iFrame height should be automatically handled by a script that is following the iFrame code.

If the auto-height script is not working right in your case, you can override the iFrame height value manually.
Example:
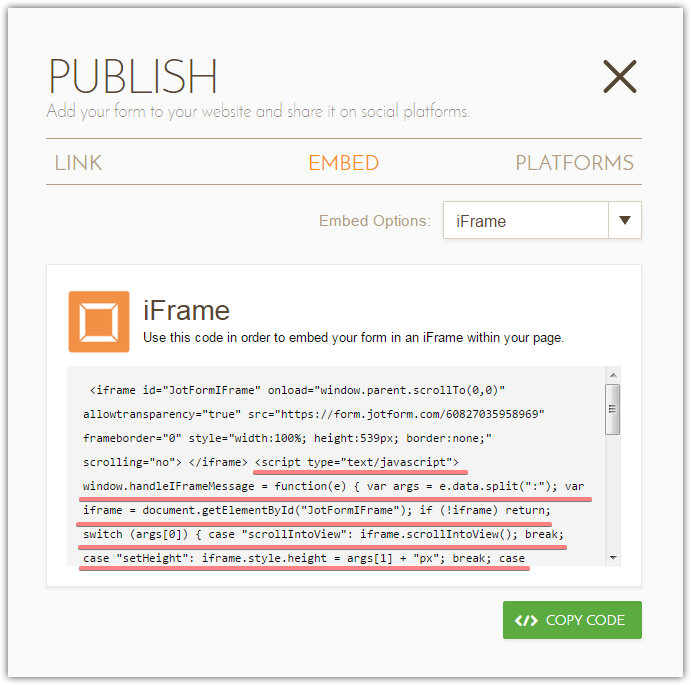
<iframe frameborder="0" id="JotFormIFrame" name="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" scrolling="no" src="https://form.jotform.com/60827035958969" style="width:100%; height:539px; border:none;"></iframe>
changed to
<iframe frameborder="0" id="JotFormIFrame" name="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" scrolling="no" src="https://form.jotform.com/60827035958969" style="width:100%; height:800px !important; border:none;"></iframe>
Where we change the height from 539 to 800 pixels.
-
nuflatReplied on March 24, 2016 at 2:44 PM
Made the change but it made no difference. The height on the form in iframe is set at 2285px. I added the !important and increased the size but it made no difference.
-
BenReplied on March 24, 2016 at 3:54 PM
I took a look at your website and it seemed to be OK for me, but if you are still having issues, please do try changing the code a bit.
If I understood you correctly, you had the height at 2285px and it was still not showing the full height. In that case, do try using the following one instead:
<iframe frameborder="0" id="JotFormIFrame" name="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" scrolling="no" src="https://form.jotform.com/60827035958969" style="width:100%; height:800px !important; border:none; min-height:2300px;"></iframe>
This will keep the minimum height for you, no matter what the size of the screen is, so on desktop it would be too big. As such this is only temporary to find the one that is best for you.
When you test out the form and find the value that is best for you we would help you with the CSS that you can add to your website page - before the iframe code - which would make it as big as needed, across devices.
-
nuflatReplied on March 24, 2016 at 4:06 PM
I added the code and it did not change anything on the desktop or mobile.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/60407022646145" frameborder="0" style="width:100%;
height:800px !important;border:none; min-height:2300px;" scrolling="no">
</iframe>
-
MikeReplied on March 24, 2016 at 4:46 PM
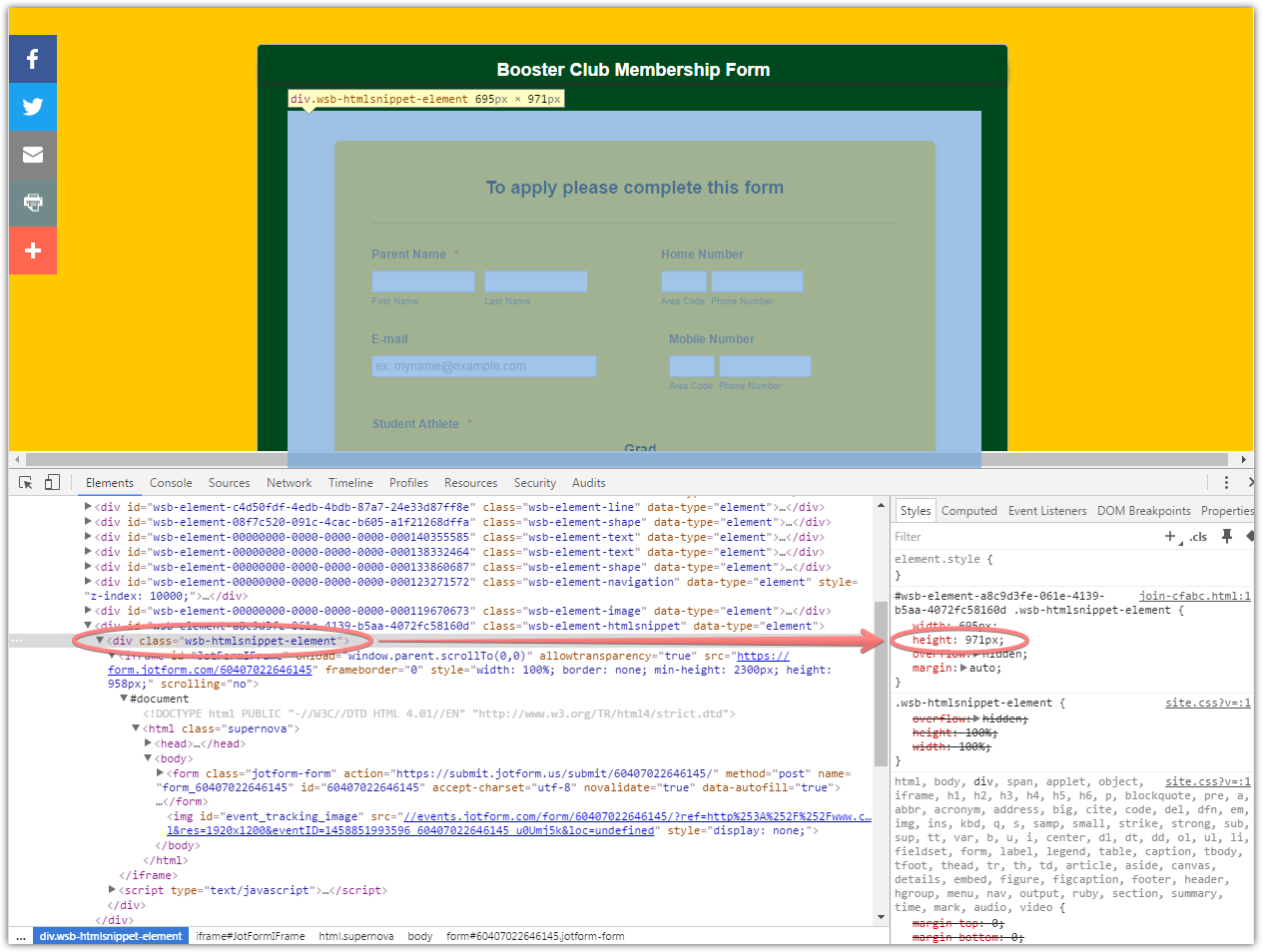
The issue is most likely related to the static height of the form placeholder on your website.

Please try to increase the form placeholder element size.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing