-
katraAsked on May 21, 2016 at 12:35 AM
-
Elton Support Team LeadReplied on May 21, 2016 at 2:30 AM
Glad you like the Dynamic Textbox Widget. :)
1. You can't define a minimum fields but you can show a number of fields by default.

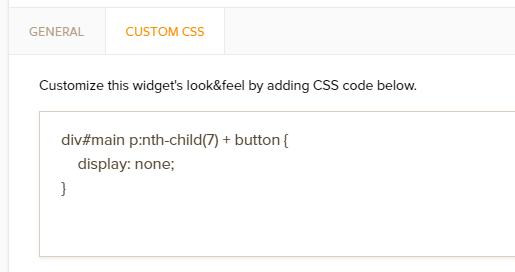
2. About the maximum fields, there is no such option but there's a workaround for this. By injecting a custom CSS codes on this widget, you can hide the add more fields button as soon as the number of box reaches the limit you want.
Use this CSS codes and replace the number 7 with the number limit you want.
div#main p:nth-child(7) + button {
display: none;
}
Inject this on the Dynamic Textbox Widget under Custom CSS tab.

3. If you want to change the text box width, use this CSS codes. Inject this on the widget under Custom CSS tab.
input[type="text"] {
width: 100px !important;
}
Feel free to change 100px to your preference.
-
Elton Support Team LeadReplied on May 21, 2016 at 4:21 AM
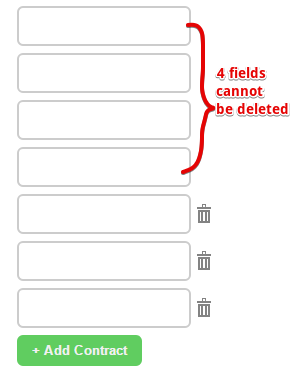
I just found a workaround for minimum limits on dynamic textbox again using CSS codes. This is to hide the remove button on the textbox fields.
Use the following and inject it on the widget settings.
#main p:nth-child(-n+4) .removeVar {
display: none;
}
The number 4 represents the minimum limit. Feel free to change it to your preference.
Result:

Cheers! :)
-
katraReplied on May 21, 2016 at 10:39 AM
Thank you so much, yes this works!!
Amazing support :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing