-
ITGconferenceAsked on May 24, 2016 at 1:22 PM
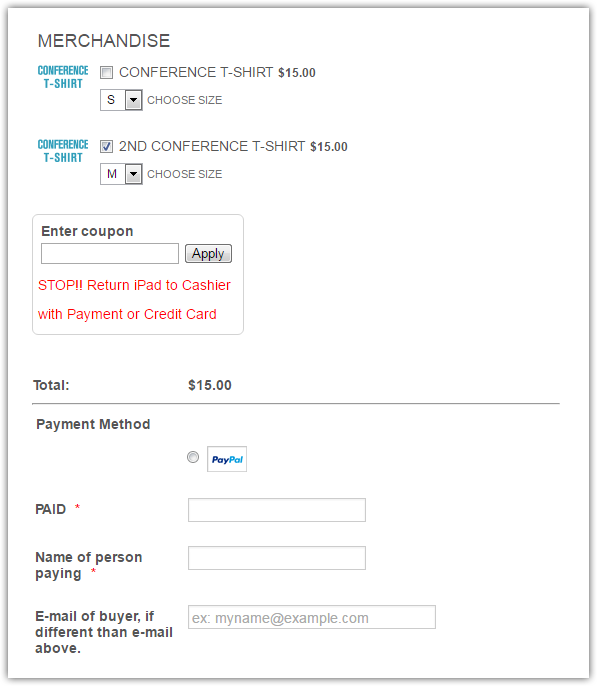
Injected code, but form not updating
https://www.jotform.com//?formID=61395350009149
Injected code to remove credit card payment option. Preview of form looks fine, but the actual form is not updating to match preview.
Code from JotForm forum injected
#input_3_paymentType_credit, #input_3_paymentType_credit + label {
display: none;
} -
MikeReplied on May 24, 2016 at 2:35 PM
Please try the next CSS to hide the credit card payment option on form #61395350009149.
#input_1_paymentType_credit, #input_1_paymentType_credit + label {
display: none;
}

If you need any further assistance, please let us know.
-
ITGconferenceReplied on May 24, 2016 at 2:45 PM
Thank you for your answer. The credit card radio dot is now gone, but I still see all of the fields for entering the credit card information. Those are gone on the preview and I that is my desired option on the real form.
How can I get rid of all the credit card payment information fields on the real form?
-
MikeReplied on May 24, 2016 at 2:59 PM
The credit card fields will not be displayed on the actual form unless the credit card payment option is selected. In other words, your real form is fine.

This is also possible to set a Default Method to PayPal in order to pre-select the PayPal payment method on form.

Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing