-
paperboatAsked on June 6, 2016 at 10:59 PM
Hi all, i wanted to create a custom add buttom to hide and show the fields. i try using free text in html but nothing happen.
-
Elton Support Team LeadReplied on June 6, 2016 at 11:33 PM
You can't use the Text HTML field to trigger conditions. I suggest to do it this way instead.
Here's my cloned form: https://form.jotform.com/61578506219966
Feel free to clone this form back if you like this solution.
Guide: https://www.jotform.com/help/28-Cloning-a-Form-from-a-Web-Page
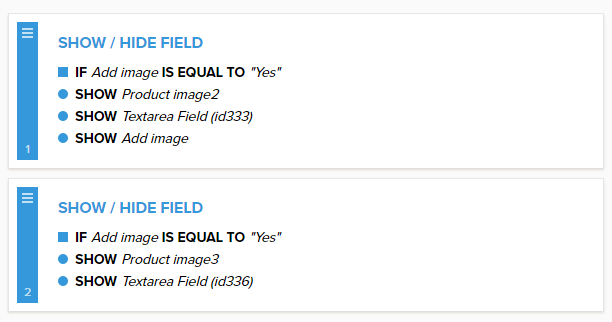
Here's the condition:

-
paperboatReplied on June 6, 2016 at 11:48 PM
thanks EltonCris, is it possible to use a button rather than radio button?
-
Chriistian Jotform SupportReplied on June 7, 2016 at 12:03 AM
You can use the Button Radios widget to turn the radio field into buttons. Here's a demo so you can see it in action: http://form.jotformpro.com/form/43290915887972. If you need further assistance, please let us know.
-
paperboatReplied on June 7, 2016 at 12:15 AM
-
Chriistian Jotform SupportReplied on June 7, 2016 at 1:06 AM
You are most welcome. Your latest question appears to be unrelated to the upload fields, so to better assist you, I have moved your concern to a new thread. Please follow this link to view that thread: https://www.jotform.com/answers/855052. Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing