-
BenflipsAsked on July 9, 2016 at 3:52 AM
Can it have a sub-label?
-
Welvin Support Team LeadReplied on July 9, 2016 at 11:07 AM
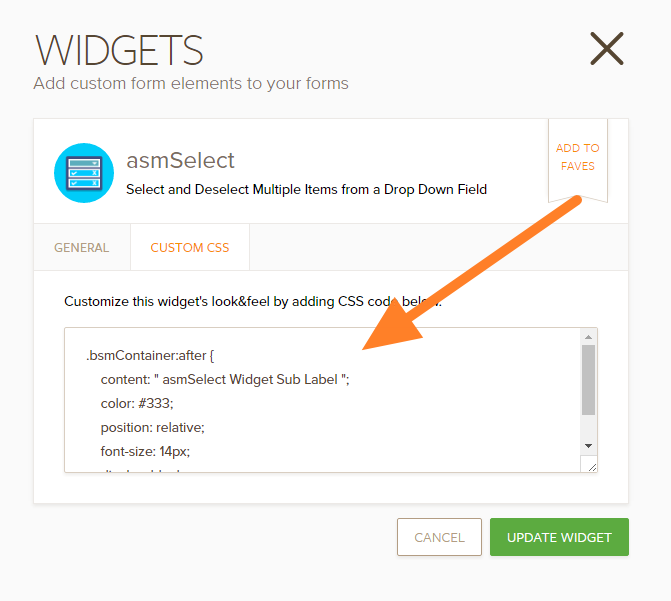
There's no option in the widget to add a sub-label, but you can inject the following custom CSS codes as a workaround:
.bsmContainer:after {
content: " asmSelect Widget Sub Label ";
color: #333;
position: relative;
font-size: 14px;
display: block;
}
Simply change "asmSelect Widget Sub Label" to your preferred text.

-
BenflipsReplied on July 9, 2016 at 7:46 PMThanks. That works well.
How do i change the font-style (say to italic or bold or bold & italic) in
that code?
And is a similar workaround possible for user-contributed dropdown?
... -
David JotForm Support ManagerReplied on July 9, 2016 at 10:40 PM
Simply add this two lines between the curly brackets:
font-weight: bold;
font-style: italic;
Example:
.bsmContainer:after {
content: " asmSelect Widget Sub Label ";
color: #333;
position: relative;
font-size: 14px;
font-weight: bold;
font-style: italic;
display: block;
}
-
cancanmobileReplied on December 30, 2016 at 12:26 AM
-
Welvin Support Team LeadReplied on December 30, 2016 at 2:30 AM
@cancanmobile: I have created a new thread for your question. You will be answered there. Here's the link: https://www.jotform.com/answers/1021903.
-
cancanmobileReplied on December 30, 2016 at 11:45 PM
-
Kiran Support Team LeadReplied on December 31, 2016 at 4:09 PM
@cancanmobile,
Your other question is moved to a separate thread and shall be addressed there shortly.
https://www.jotform.com/answers/1022719
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing