-
MauryMcCoyAsked on July 15, 2016 at 1:52 PM
So I want do add an e-mail field. I drag and drop it and it looks like this. (Auto)
E-mail
[_______________]
I don't want it on top, I want it to be to the left of the text field.
If I select the label to be left justified, it looks ridiculous. There's a huge space.
E-mail [_______________]
If I choose right justified, it looks good on PC, but on mobile it right justifies it above the text field.
E-mail
[__________________________________]
How do I get it to look like this (center justified, like everything else)
E-mail [____________________]
Thanks,Page URL: https://form.jotform.com/61965184468166 -
John_BensonReplied on July 15, 2016 at 3:12 PM
Thank you for providing a detailed information about the problem. Please try the following steps:
1. In the Form Builder, click the Designer button.

2. In the Form Designer, go to Design tab. Click the Form Layout drop down, change the Input Width to 200.

3. Click the Label Styles drop down menu, select the Right Aligned from the Label Align option. Also, change the Label Width to 200.

4. Save the changes and check the form. Here's the result:

Hope that helps. Thank you!
-
MauryMcCoyReplied on July 15, 2016 at 4:45 PMI followed the instructions and the email label is right next to the text
field as it should be on my computer.
HOWEVER,
When you go to this link on a mobile device, it shoots the e-mail label
above the email text box on the far right. It looks silly.
E-mail
[______________________]
Any ideas on how to make it look good on PC and mobile devices?
Thanks,
Maury
Maury McCoy
President - McCoy Associates
*(512) 775-0944*
www.McCoy-Associates.com
Registered Investment Advisor Representative
Morgan Dempsey Capital Management, LLC.
... -
MikeReplied on July 15, 2016 at 9:03 PM
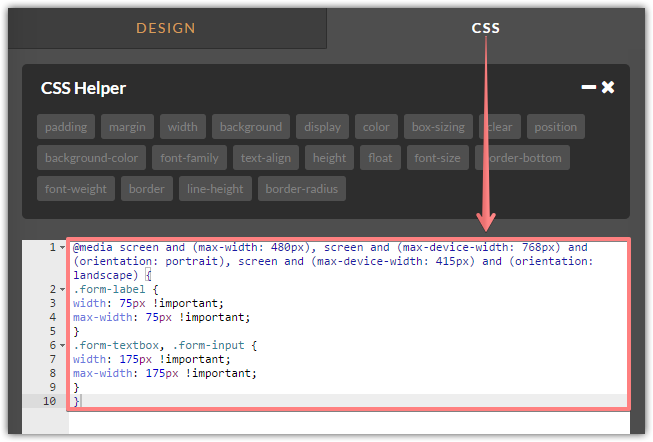
You can add the next CSS via form designer to have a similar email field layout on the mobile devices.
@media screen and (max-width: 480px), screen and (max-device-width: 768px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.form-label {
width: 75px !important;
max-width: 75px !important;
}
.form-textbox, .form-input {
width: 175px !important;
max-width: 175px !important;
}
}
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing