-
robinsdk94Asked on August 9, 2016 at 3:26 PM
Dear,
I will do my best to explain my problem in English, I'm from Holland.
I've made a form and i'm quite satisfied about it. I adjusted several sections and the lay-out.
One adjustment on the lay-out (via 'designer') I made was the background of the form. I want that only the textfields and buttons are visible but no background. I adjusted 'background' and 'frame' to nothing, but when I publish via iFrame it stays white.
The funny thing is (as for me) that when I publish via source code or the direct link option it is transparent as it should be.
I really want it in the iFrame version otherwise the htmlcode is so unclear.
Can you help??!!?? :) -
Kevin Support Team LeadReplied on August 9, 2016 at 4:52 PM
I have checked your form and I can see the white background showing on the iFrame embedded code; however, this can be fixed by injecting some CSS code, please inject this:
.supernova {
background-color: transparent;
}
Open the Designer and remove all the code you currently have there and paste the one I provided.
To open the Designer, first click on the Designer icon:

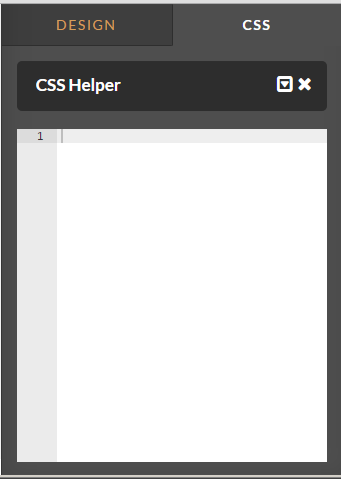
Remove the code and paste the given code there on the CSS tab:

Hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing