-
CubibotAsked on September 16, 2016 at 3:48 PM
Hello, can I put submit button at the right side of text box ? but same level , not lower !
-
Support_Management Jotform SupportReplied on September 16, 2016 at 5:26 PM
Hey @Cubibot - Since you never mentioned which form you're currently working on, I checked your forms and I'm assuming this is where you're trying to implement that http://www.jotform.us/form/62591635433155
Here's a form I created similar to yours https://jotform.com/62596520814964
And these are the changes I did to achieve that:
1. I shrunk both the Email field and Submit button. And set the label align of the Email field to LEFT

2. I changed the Label Width to 50 (this was done to move the Submit button in the same line as the Email field)

3. Now that they are showing on the same line, it's time to fine tune using CSS. Use the following CSS codes:
/* To position the button */
#cid_2 {
position: relative;
right: 120px;
bottom: 13px;
}
/* To make the button look nicer alongside the email field */
#input_2 {
padding: 4px 8px;
font-size: 12px;
}
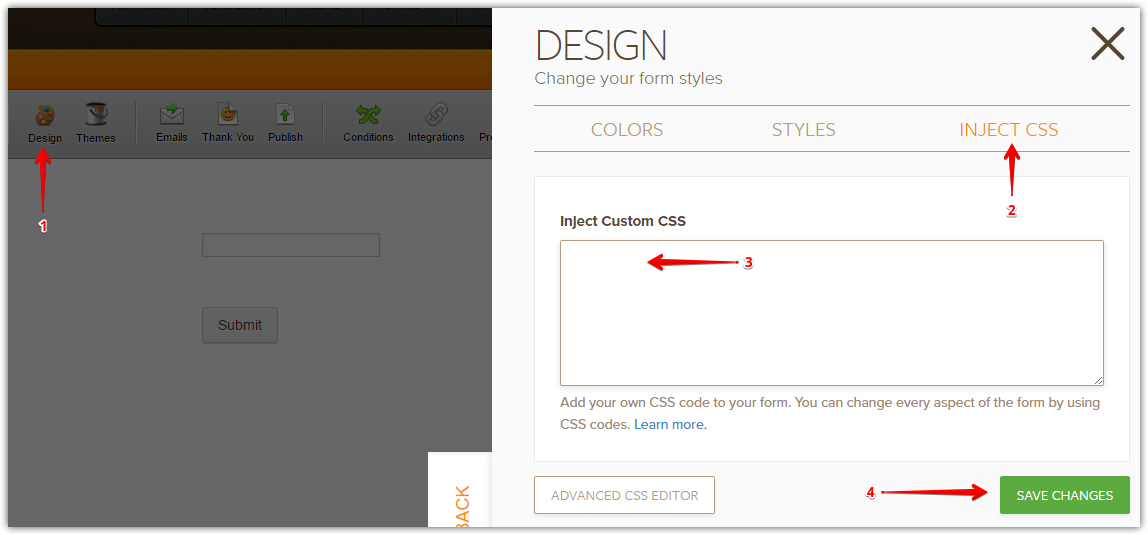
4. Here's how/where to inject the CSS above:

RESULT:

You may also clone the form I did (here's how) so you can see how it was setup.
-
CubibotReplied on September 16, 2016 at 6:46 PMThank you so much, you are great .
... -
CubibotReplied on September 21, 2016 at 12:46 AMHi,
when I am clicking on Design icon , all goes to the different page and
different look ! please, advice !
... -
CharlieReplied on September 21, 2016 at 2:12 AM
The screenshot showed by my colleague points to the new mini Designer. This change is still being slowly rolled out and not all users can see it. In your case, you are seeing the full Form Designer Tool.
In your Form Designer Tool, you can open the "Label Styles" section to edit the label width.

On the same page, navigate to "CSS" tab and paste the custom CSS code shared by my colleague:

Let us know if that helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing