-
jdombrowiakAsked on September 28, 2016 at 5:42 PM
Hi,
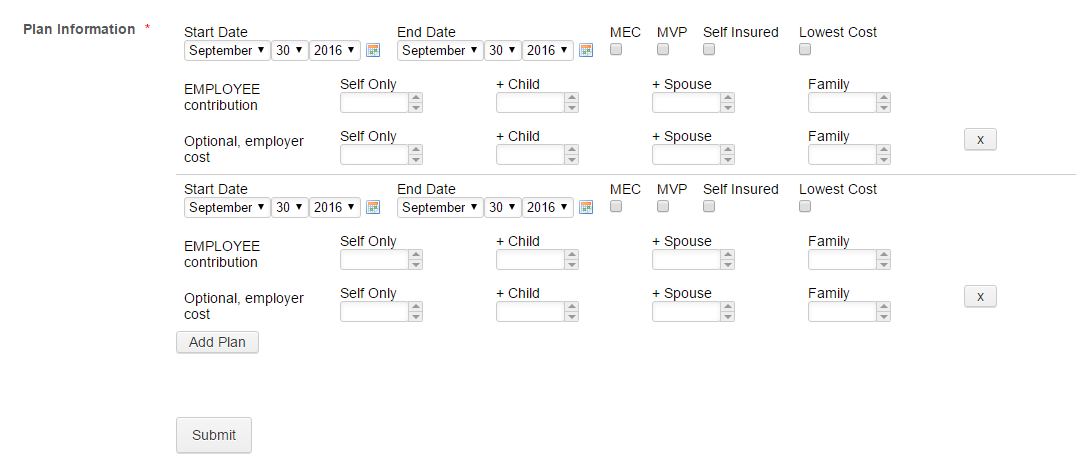
Using the various tutorials I was able to edit the CSS in my configurable list widget to support multiple rows. However it has created a lot of empty space in either the tr or td tag (I can't tell which) and it's pushing the + (labeled "Add Plan") button too far down.
The form URL is https://form.jotform.com/62716083960156, screen shot below, any help appreciated!
 Page URL: https://form.jotform.com/62716083960156
Page URL: https://form.jotform.com/62716083960156 -
jonathanReplied on September 28, 2016 at 11:54 PM
I checked your form https://www.jotform.com/62716083960156 and I seeat this time that the CSS code had messed up the widget layout.

Let me check how it can be fix. I'll get back to this once I have update.
-
jdombrowiakReplied on September 29, 2016 at 12:53 PM
Morning, any feedback on this?
-
Elton Support Team LeadReplied on September 29, 2016 at 2:35 PM
We will check this now and get back to you with updates. Stay tuned!
-
Elton Support Team LeadReplied on September 29, 2016 at 3:31 PM
Replace your CSS codes with this:
http://pastebin.com/raw/kHnAQLCa
It should give you the following format:

Hope this helps!
-
Elton Support Team LeadReplied on September 29, 2016 at 3:35 PM
By the way, if the first CSS codes do not provide you that result, please use this instead.
http://pastebin.com/raw/FX43UCPE
I think this one works better for your form.
-
jdombrowiakReplied on September 29, 2016 at 4:03 PM
Hi Elton!
Unfortunately neither solution looks anything like your screen shot, here is what I'm getting.
-
jonathanReplied on September 29, 2016 at 8:12 PM
Hi,
We apologize for the delays. I fixed it on your form https://www.jotform.us/form/62716083960156 using the CSS codes provided by our colleague EltonCris.

Can you please check again. Let us know if still different.
Thanks.
-
jdombrowiakReplied on September 30, 2016 at 8:51 AM
Thank you! I realize now that it was working, I had my browser zoom setting dialed up, sorry for the error!
-
jdombrowiakReplied on October 3, 2016 at 1:28 PM
I'm very sorry. I realized the need to add an additional field at the beginning of the form. I've tried using the methods to reposition the remaining fields but it's throwing everything off again.
Same form, I just added the new text field as Column 1, which pushed everything else out one column. Could someone help? Thanks!
-
BorisReplied on October 3, 2016 at 7:09 PM
Please do not worry, it won't be hard to adjust the CSS code of our colleague. I see that you have already added your own field labels for the new fields by editing this part:
[...]
.col1:before{content:"Enter a description"}
.col2:before{content:"Start Date"}
.col3:before{content:"End Date"}[...]
Now, to ensure that the line will break at the exact field you want it to, such as if you want the text "EMPLOYEE contribution" to always break onto a new row, we would change the CSS for this exact field. This field is the 8th one on the form, so its code would be:
.col8{clear:left;}
This would cause field 8 to start on a new line again. We can use the same approach for placing "Optional, employer cost" on a new row. Since it is the 13th field, we would use the following code:
.col13{clear:left;}
If you need further assistance, please let us know.
-
jdombrowiakReplied on October 4, 2016 at 9:21 AM
Boris, thank you so much that makes this MUCH easier!
-
IrshadReplied on October 4, 2016 at 11:54 AM
On behalf of my colleague, you are welcome.
Feel free to contact us, if you have any other question.
- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing