-
lkplatdst98Asked on September 29, 2016 at 12:06 PM
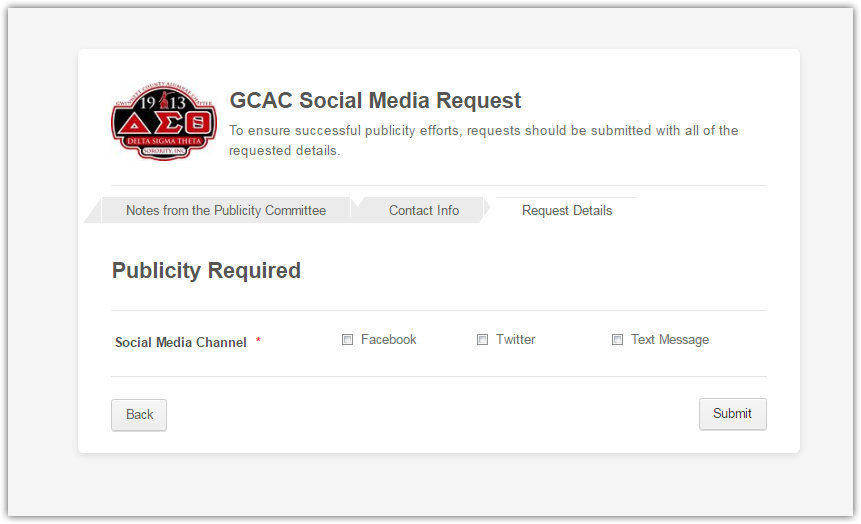
Please assist with CSS to inject on the form below. I need the Submit button to be one the same line with the Back button. Currently it along appears if Text Message is selected. Thanks for all of your help.
Form: https://form.jotform.com/62499125778168
Page URL: https://form.jotform.com/62499125778168 -
MikeReplied on September 29, 2016 at 2:11 PM
We can probably move the Submit/Back button with absolute positioning and/or adjusted margins, but this is not something that I would personally recommend since the layout might not be consistent across different browsers and also when accessed from mobile devices.
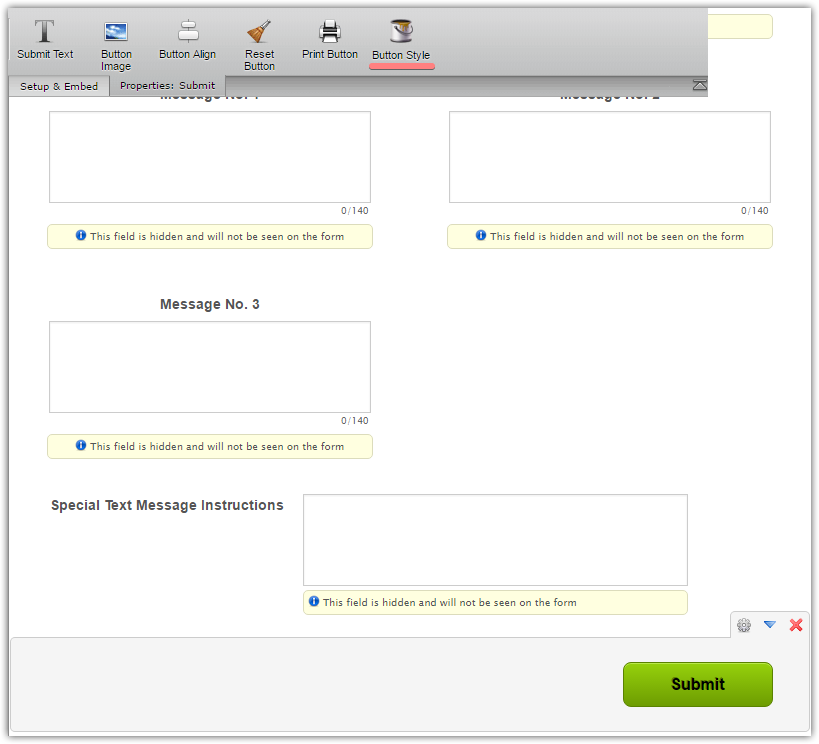
You might consider changing the visual style of the Submit button instead.

Also, the submit button is currently showing under the 'Text Message Details' form collapse only. You might need to add an additional Form Collapse with Status:Open and Visibility:Hidden to show it for every option.

If you need any further assistance, please let us know.
-
lkplatdst98Replied on September 29, 2016 at 3:46 PMNeither option aligns the button horizontally. We need the buttons on the same line so that users are not confused. Please advise how to achieve this.
*Sent from my iPhone
... -
MikeReplied on September 29, 2016 at 5:46 PM
You can add the next CSS to reposition the Submit button.
#id_2 {
width: 150px;
position : absolute;
right : 0;
margin-top: 0;
}
Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact Sales - Professional ServicesExplore
- Enterprise
- Pricing