WordPress is a very flexible tool, thanks to tons of plug-ins and the ability to create your own. When most people look for a way to add something to their WordPress page, they start by looking at the plug-ins or searching for tools made just for WordPress.
Small teams looking to make a few extra bucks from a side project often make WordPress-only tools. But dedicated tools that for-profit companies make tend to have more features and be more stable. There are, of course, exceptions, but that’s generally the case.
You don’t need to limit yourself to WordPress plug-ins and tools. There are a lot of tools available on the internet that work on any website, including a WordPress site.
So for this tutorial, we’re going to use a well-established and well-known tool — Jotform. With the most features of any form tool in existence, Jotform is completely free for light use. Let’s look at how to add it to WordPress.
Taking the first steps
If you’re reading this article, chances are pretty good that you already have a WordPress site set up. So that step is probably safe to skip. The next step is to sign up for Jotform, which is easy enough.
Jotform has over 400 contact form templates to help you get started quickly and easily. This contact form is a clean and simple example that’s perfect to start with.
Click Use Template, and it will be ready to go. Now let’s look at one way to add the form to our WordPress site.
Embedding the contact form
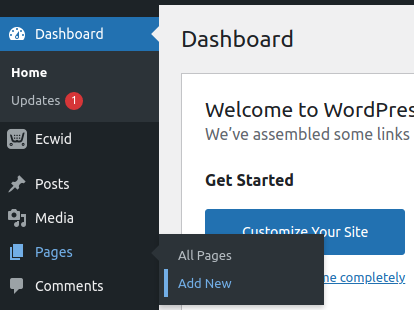
We’re going to paste the embed code from Jotform into an empty WordPress page. To do that, start by opening your WordPress admin panel and creating a new page.

You can add a form to an existing page, but starting from scratch keeps things simple and clean. It also makes learning easier and reduces the risk of messing up an existing page.
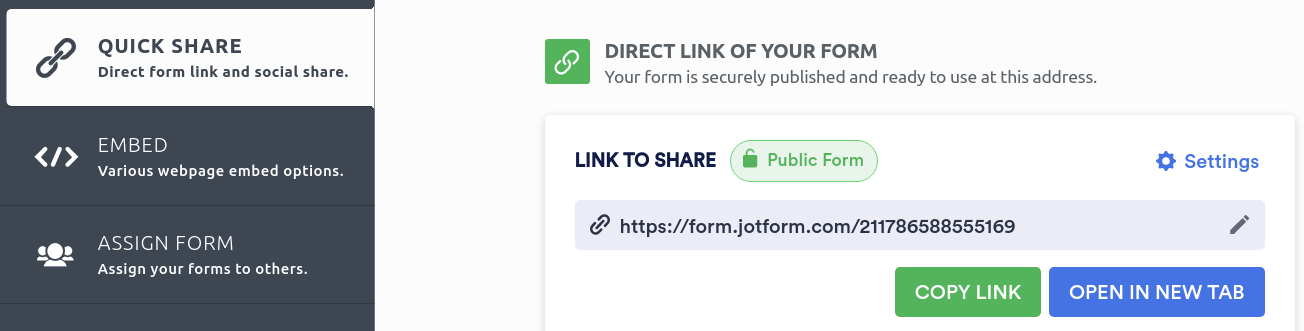
Now go back to the Jotform tab and open your form. To get the embed code, go to the Publish tab in the top menu bar. Then copy the Quick Share link by clicking the Copy Link button.

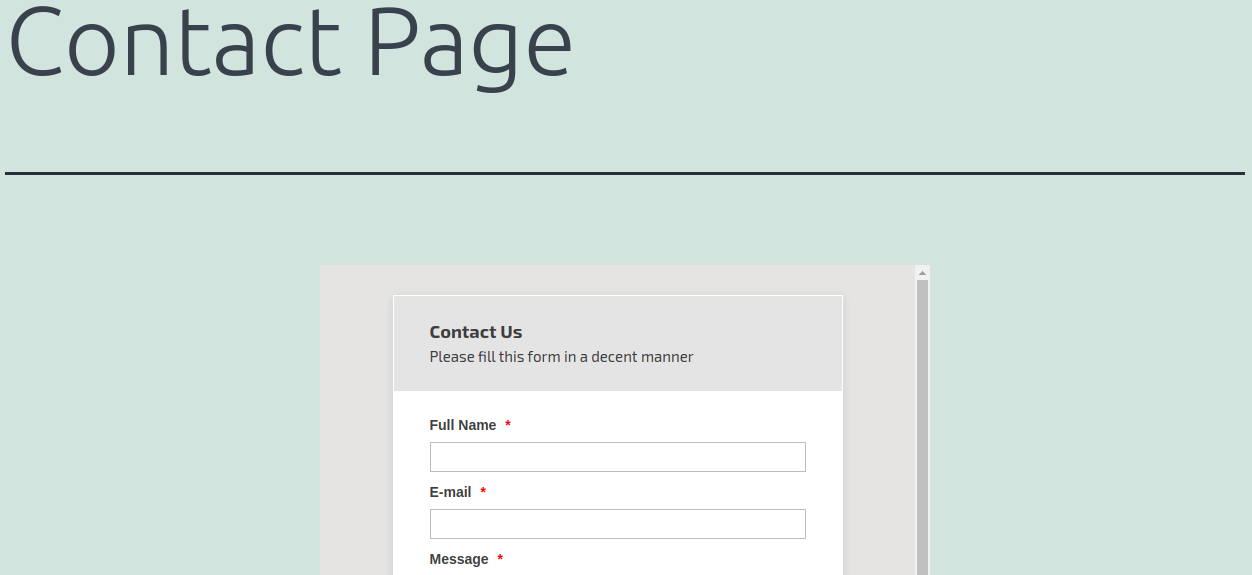
Head back to the new WordPress page and paste the link in the editor.

Making things easy with Jotform
That’s seriously all there is to it. Just paste a link. Now you can go back and customize your form.
You can add more fields or rename existing ones. You can add images and completely customize the layout and design of your form to match your website. You can even add your own logo. Of course, if you want to remove Jotform’s branding, you’ll need to upgrade to a paid plan, but you can still add your own logo if you want.
Any changes you make to your form, including to the layout, design, and fields, will be automatically updated on your WordPress page — no need to reinsert the code.
Jotform also gives you calendars, tables, and many other types of forms to embed. They’re worth looking into.
And in the future, if you want to add something to your WordPress page, it may help to remember that you have the whole internet at your disposal. There will be a way to embed many other tools into your pages as well.










































































































Send Comment: