You have created a beautiful web form using Jotform. You are almost ready to post it on your web site. Unfortunately, the submit button does not look fine. What do you do? In the past, we recommended using Inject Customer CSS to beautify submit buttons. But, that’s usually too much work for most people.
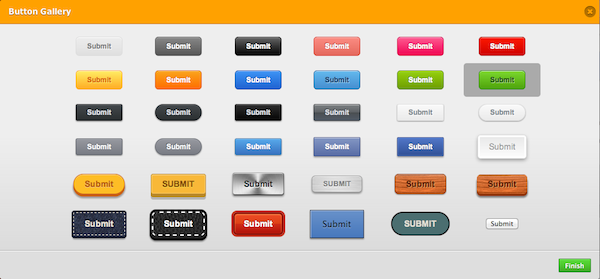
We are very excited to announce our new selection of beautiful submit button styles.
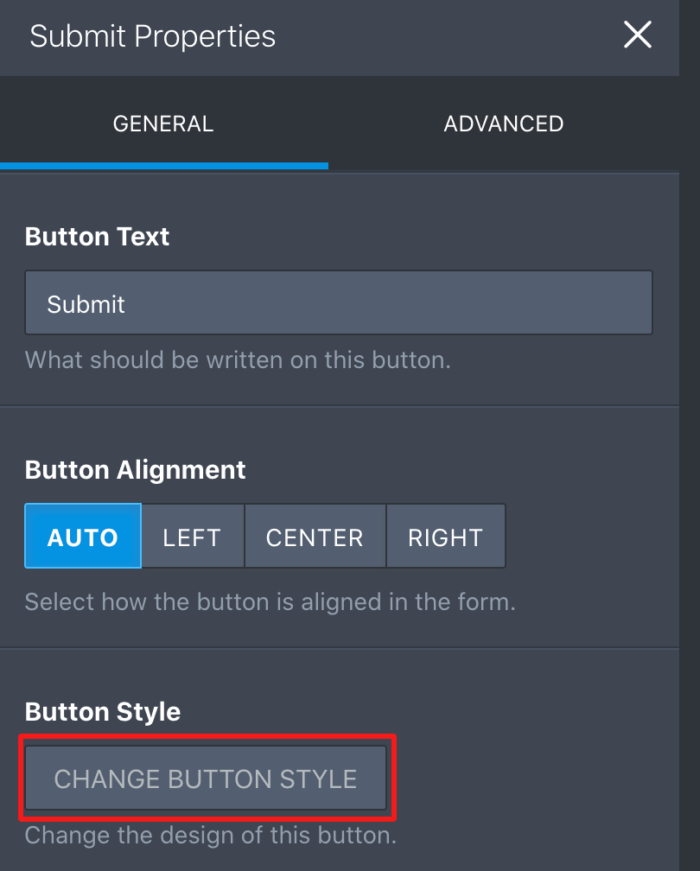
So, how can you go ahead and start using one of these buttons? Easy! Open your form on the Form Builder, select your submit button, click Properties and then select Change Button Style.

Which one is your favorite? Let us know in the comments. 🙂








































































Send Comment:
31 Comments:
More than a year ago
A really great addition to the jotform tools. Thanks for your work!
More than a year ago
great styles thank you
More than a year ago
Muto bom, Obrigado (great styles thank you).
Like kandoo says, grow more your graphics ;)More than a year ago
Good to know you are happy Kandoo
Cheers!More than a year ago
Thanksssssss A lot :X:X
Grow More Your Graphic Styles Please :XI LOVE JOTFORM
More than a year ago
IS there an update for this to update our installation on our servers? We have a license..
More than a year ago
Excellent! Thank you very much!!
More than a year ago
THANKS! I'll use these for sure!
More than a year ago
goooood...
More than a year ago
Brilliant!!
More than a year ago
nice :)
More than a year ago
THANK YOU!!! What a GREAT Addition to this already cool service.
More than a year ago
stylish! so great!
More than a year ago
Está bastante bien, me gusta jotform porque siempre están innovando.
Gracias!!!More than a year ago
Muito bom !
Não sabia dessa opção !More than a year ago
Omg. This is awesome. Thank you Jotform. I love all of the buttons
More than a year ago
good good good
More than a year ago
That`s why I just love this site!
Jot Form had just put an and into my problems. And feeling it`s not enough, they keep working to bring us news to improve our forms.Congratulations!
More than a year ago
thank you jotformmm:)
More than a year ago
Did a hosting application form using the silver gradient button, third from the left, second from the bottom, and all it showing was a medium gray button. Finally gave up and just used one of the others. You might want to see if that is happening with just that one, or others might be doing it too.
More than a year ago
Would love to see the option to add images in the background or on side of your form.
More than a year ago
Excellent addition to an already fantastic platform. We have been using our own images on some forms. Good work jotform team
More than a year ago
Great! Thanks
More than a year ago
They all look great. Don't think I could pick a favorite. Thanks! Jotform rocks.
More than a year ago
NIce! I was going to email you about that! Thanks for keeping up!